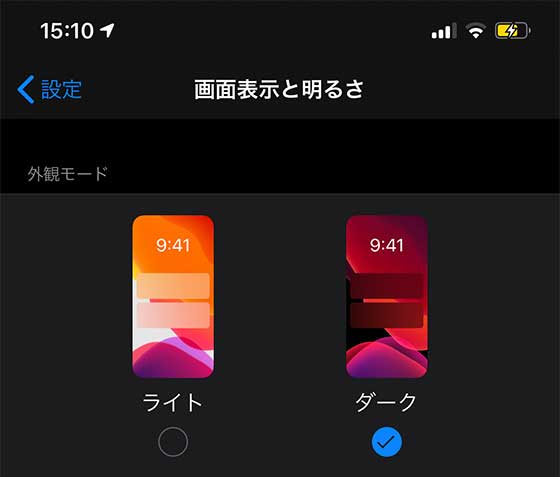
iOS13で、OSの機能としてダークモードが追加されました。
ダークモードをONにすると「iOSネイティブアプリ」の場合、UIの背景色が自動で黒を基調とした色に強制変更されます。
「Flutter」の場合、UIパーツは影響を受けないのですが、status barが強制的に白くなります。

本記事では、ダークモードをONにした場合の強制status bar白色化を回避する方法を解説します。
Flutterでstatus barの色を変える方法
回避方法の前に、Flutterでstatus barの色を変える方法を説明します。
Flutterでは次の記述をbuild関数で呼ぶことで、status barの色を変更できます。
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle.dark.copyWith(
statusBarColor: Colors.white, // Android用
statusBarBrightness: Brightness.light // light:黒に, dark:白に (IOS用)
));
Brightness.lightと記述があれば、iOSのstatus barは黒くなります。
しかし、ダークモードをONにするとコチラが効かなくなります。
ダークモードの強制白色化回避方法
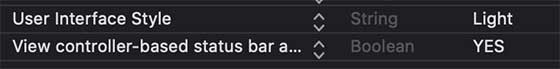
ダークモードの強制白色化は、XCodeのplistの2箇所を次のように書き換える事で回避できるようになります。
(項目がない場合は追加してください)

- User Interface Style : Light
強制的にライトモード(ダークモードの反対)をONに - View controller-based satus bar appearance : YES
画面ごとにstatus barの設定ができるように
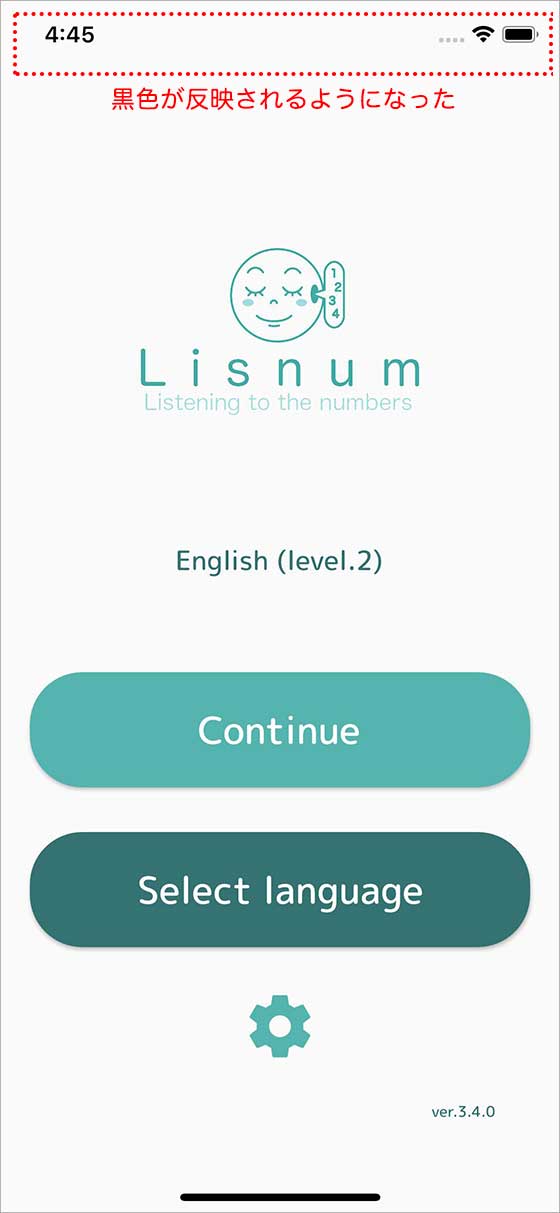
これで、Flutter側で指定したstatus barの色が、ダークモードONでも効くようになります。

AppBarのstatus barの色が白い場合
AppBarの背景色をAppBar自体に直接指定すると、ダークモードのON/OFFに限らず、自動でstatus barの色が白くなってしまいます。
マナー的にもよろしくないので、AppBarの背景色は
MaterialApp(theme:)に、ThemeData(primaryColor:)
として指定しましょう。
すると背景色の明るさに合わせで自動でstatus bar、titleの色が白 or 黒になります。
自動で決まるstatus bar、titleの色が気に入らない場合は
MaterialApp(theme:)に、ThemeData(primaryColorBrightness: Brightness.dark(白) or light(黒))
で強制的に白/黒を指定できます。
こうすることでテーマカラーを一箇所で管理できてメンテナンスしやすくなりますし、正式にダークモード対応する時もやりやすくなります。
(monoさん、アドバイスありがとうございます)
https://twitter.com/_mono/status/1173523110311546881
現場からは以上です!\(^o^)/
twitterでも毎日開発情報を発信しているのでフォロー宜しくおねがいします。