LINEも使っている、無料のプッシュ通知サービス、OneSignalの導入方法を解説します!
今回はAndroid編。
iOS編はコチラ

全部英語ですが頑張っていきましょう!
会員登録
まずは、会員登録です。
FCM (Firebase Cloud Messaging) の設定
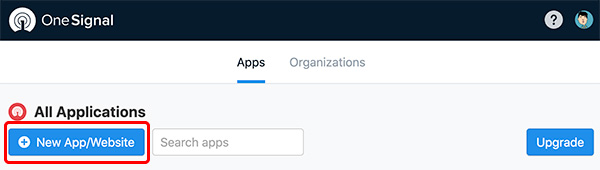
ログインしたら、Appsタブにある
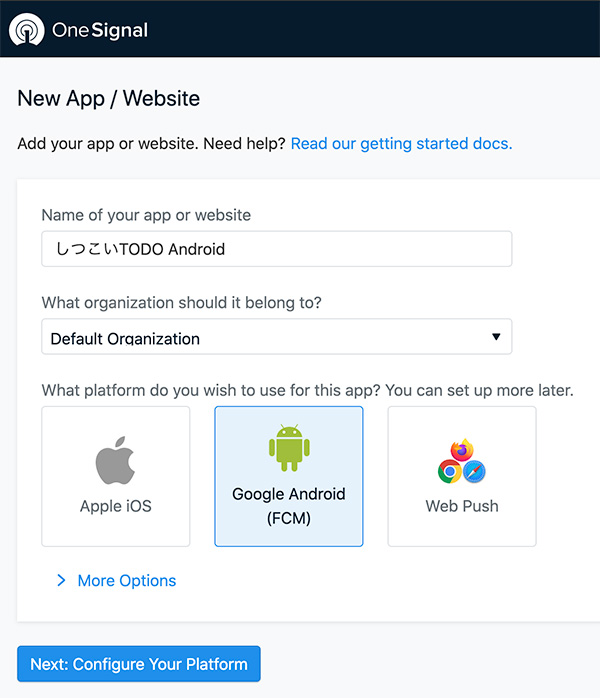
「New App/Website」
をクリック

表示名を入れたら、プラットフォームを選択。
今回はAndroidなので
「Google Android(FCM)」
をクリックします。
organizationはそのままでOK。
「Next: Configure Your Platform」をクリック。

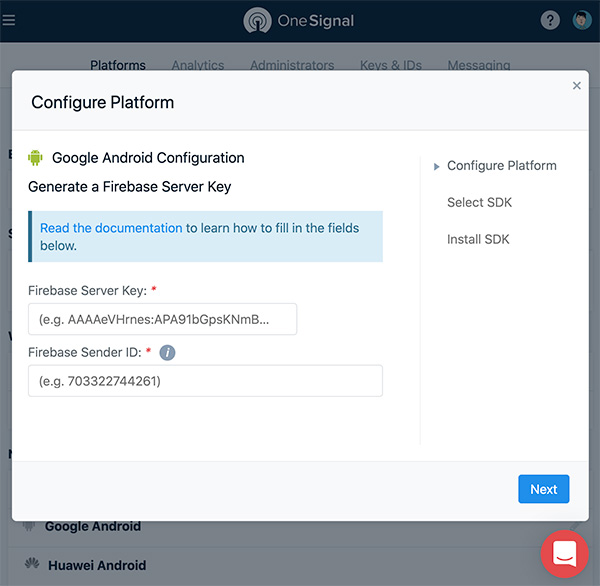
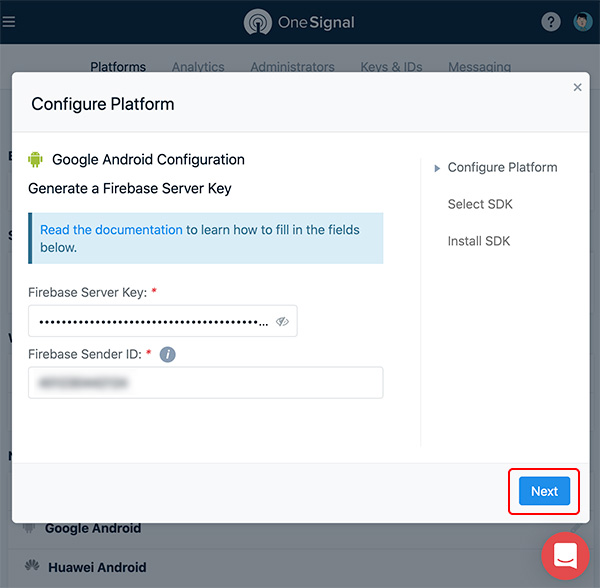
「Firebase Server Key」と「Firebase Sender ID」の入力画面が出てきて一気に面倒そうな雰囲気になりますが、これらの値はfirebaseプロジェクトに書いてあるので、安心して下さい。
この時点でAndroidアプリ用のfirebaseプロジェクトを作成していない人は下記の公式リンクを参考に、firebaseプロジェクトを作成してから戻ってきてください。
Android プロジェクトに Firebase を追加する
https://firebase.google.com/docs/android/setup?hl=ja
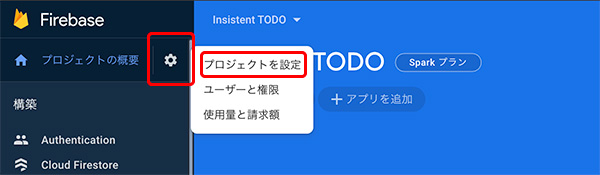
Firebaseプロジェクトを開いて「左上にある歯車」を押して
「プロジェクトを設定」
をクリック。

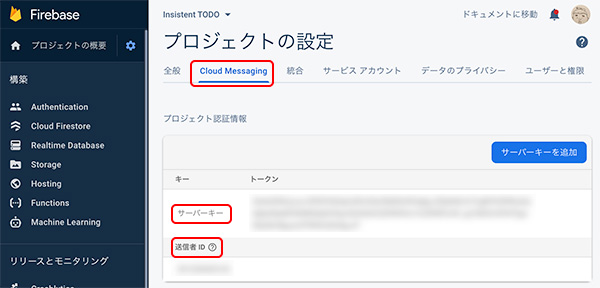
プロジェクト設定画面が開いたら
「Cloud Messaging」タブ
を選ぶと、そこにサーバーキーと送信者IDが書いてあるので、先程のOnesignalの入力欄にコピペして「Next」をクリック


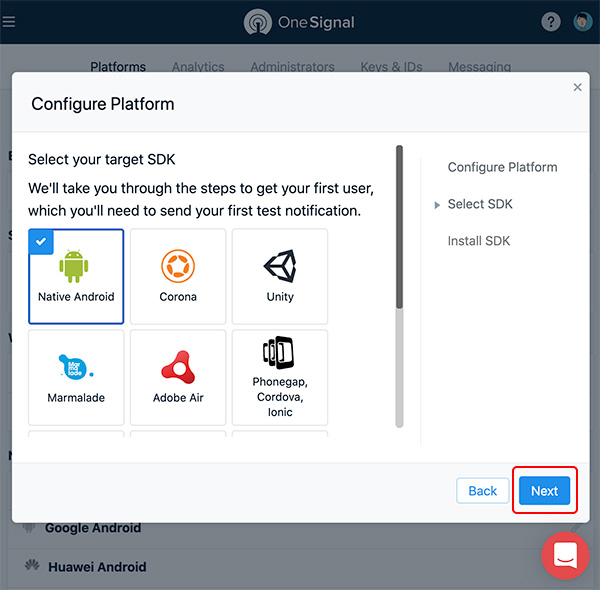
プラットフォームの選択画面が出てくるので
「Native Android」
を選んで「Next」をクリック。

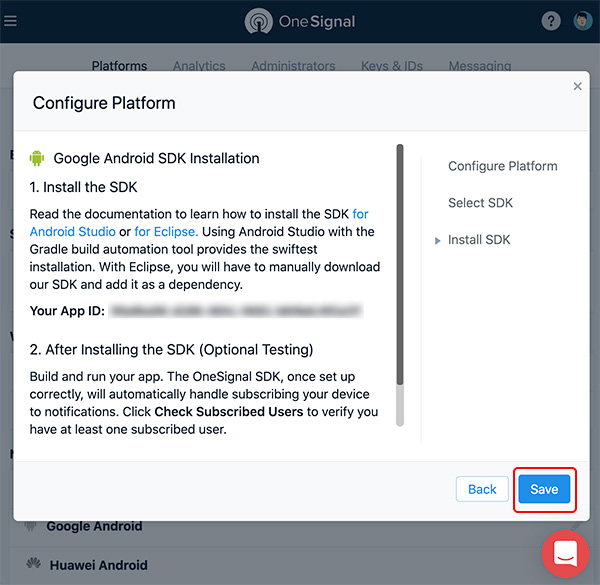
これで、OneSignal用のIDが発行されるので、コピーをしておいて、AndroidStudio上での、OneSignalのSDK設定に移ります。

OneSignal SDKの設定
公式リンク「Android SDK Setup」
https://documentation.onesignal.com/docs/android-sdk-setup
ココからはAndroidStudioを開いて、OneSignal SDKをセットアップしていきます。
まずプロジェクトレベルのgradleファイルを開いて以下を追加
buildscript {
repositories {
google()
jcenter()
gradlePluginPortal()
}
dependencies {
classpath ‘gradle.plugin.com.onesignal:onesignal-gradle-plugin:[0.12.9, 0.99.99]’
}
}
次にモジュールレベルのgradleファイルを開いて以下を追加
plugins {
id ‘com.onesignal.androidsdk.onesignal-gradle-plugin’
// Other plugins here if pre-existing
}
dependencies {
implementation ‘com.onesignal:OneSignal:[4.0.0, 4.99.99]’
}
これで「Sync Now」をクリックしてプラグインのインストール
最後に、Applicationのサブクラスか、MainActivityのonCreateにOneSignalの初期化処理を書いて完了です。
import com.onesignal.OneSignal;
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState);
// Enable verbose OneSignal logging to debug issues if needed.
OneSignal.setLogLevel(OneSignal.LOG_LEVEL.VERBOSE, OneSignal.LOG_LEVEL.NONE);
// OneSignal Initialization
OneSignal.initWithContext(this)
OneSignal.setAppId( [ ONESIGNAL_APP_ID ] )
}
[ ONESIGNAL_APP_ID ]は、先程、Firebase Serve KeyとFirebase Sender IDをコピペして発行したIDです。
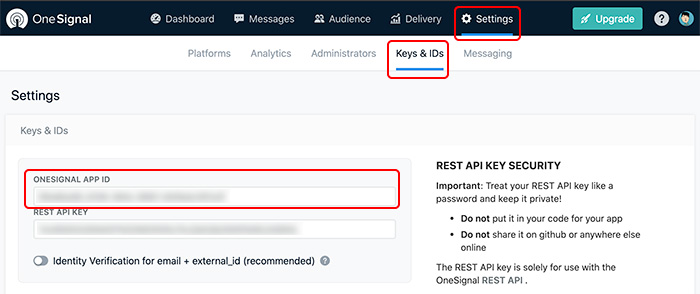
忘れちゃった場合は、OneSignalの管理画面にできているアプリのプロジェクトを選択して
「Settings」> 「Keys & IDs」
を選ぶと「ONESIGNAL APP ID欄」に書いてあります。

onCreateにOneSignalの初期化処理が書けたら、シミュレータでも良いので、実行。
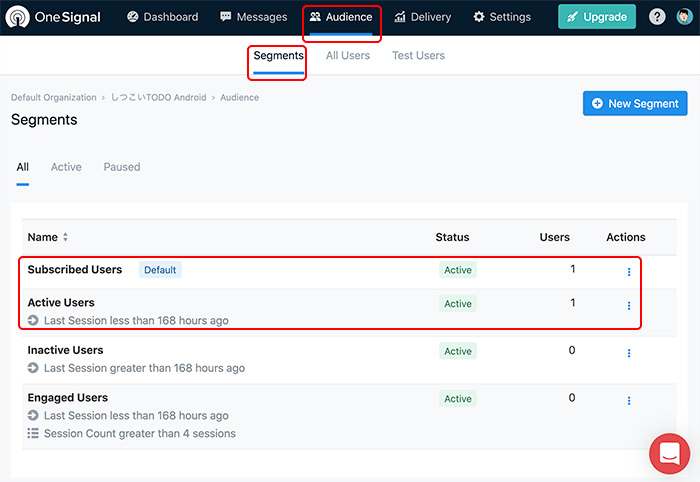
OneSignalの管理画面にある
「Audience」> 「Segments」
のSubscribed Usersに「1」と登録されれば成功です!
 登録されない場合は…泣きながらトラブルシューティングして下さい。
登録されない場合は…泣きながらトラブルシューティングして下さい。
Troubleshooting Android
https://documentation.onesignal.com/docs/troubleshooting-android
送信テスト
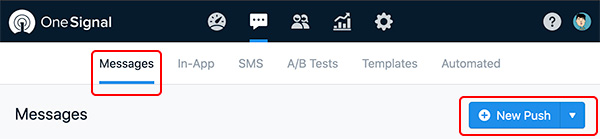
以上の設定が全て完了したら、OneSignalの管理画面にある「Messages」タブの
「New Push」
をクリックして

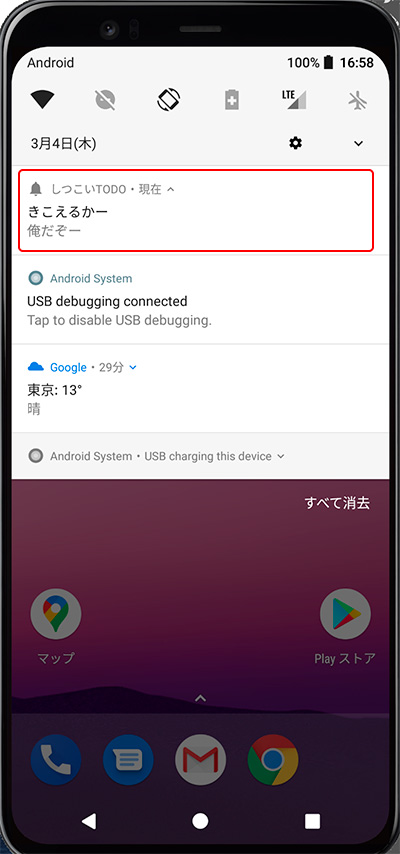
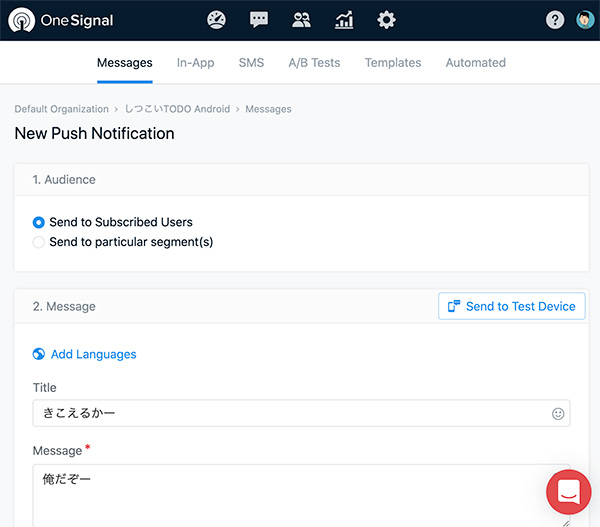
適当にTitleとMessageを入力して送信。
ちなみに
「Add Languages」
リンクをタップすると言語が選べて、国ごとにメッセージを変えられます。

Twitterでも情報を発信していますので、フォロー宜しくお願い致します。