Firebaseを使って簡単にABテストを行う、Firebase A/B Testingの実装手順を解説します。
前準備
Firebase A/B Testingの成功指標として、Firebase Analyticsのデータを利用するので、Firebase Analyticsを有効にしておいてください。
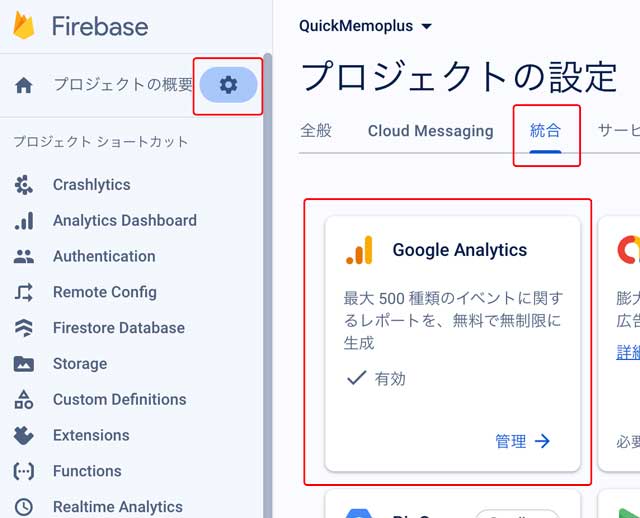
有効にしていない場合は、Firebaseの管理画面で設定を押し、「統合」タブから有効にできます。

Firebaseでテストを設定
まずは今回実行させたいABテストをFirebaseに作成します。
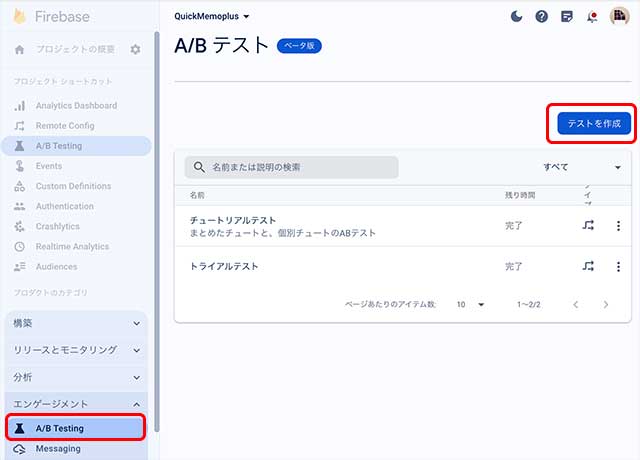
Firebaseの管理画面を開き、エンゲージメント欄の「A/B Testing」を押し、A/Bテスト画面の「テストを作成」ボタンを押します。
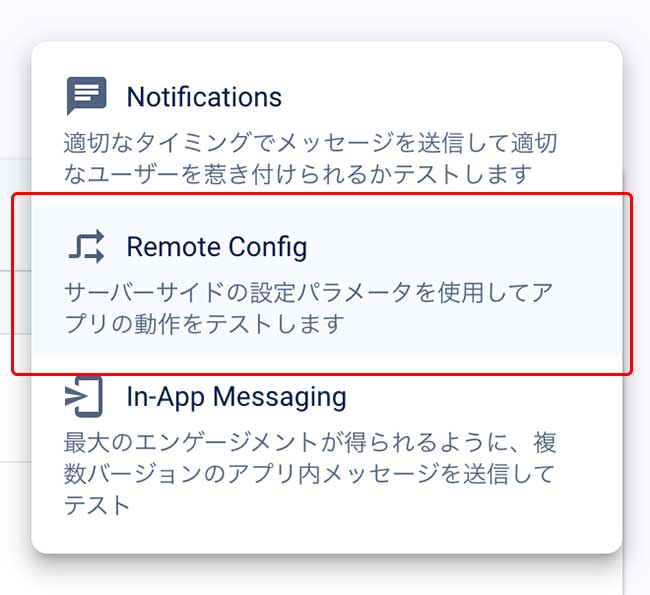
するとサービスの選択画面がでるので「Remote Config」を選びます。
Remote ConfigはFirebaseの管理画面上で内容を変更できる変数を定義できるサービスです。

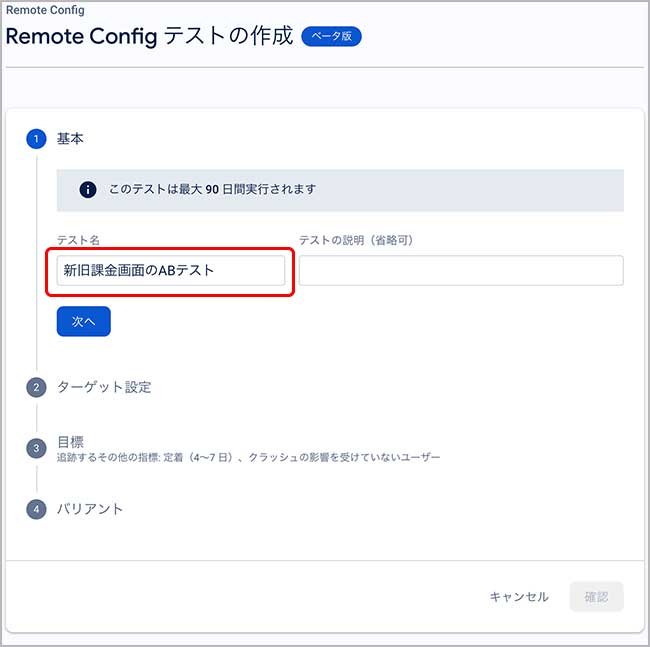
するとRemote Configの設定画面が開きます。面倒くさそうですが簡単です。
まずは適当な名前を「テスト名」に入れて、次へ

次にターゲット設定として
- ABテストをしたいアプリ
- 全ユーザーの何%にテストを実施させるか
- アクティベーションイベント
をセットします。「アクティベーションイベント」というのは、課金ユーザーや、新規ユーザー、などABテストの対象をより絞りたい場合に指定します。
今回は新しい課金画面の利用率を見たいので特に指定しないで全ユーザー対象とします。
次へ、を押しましょう。

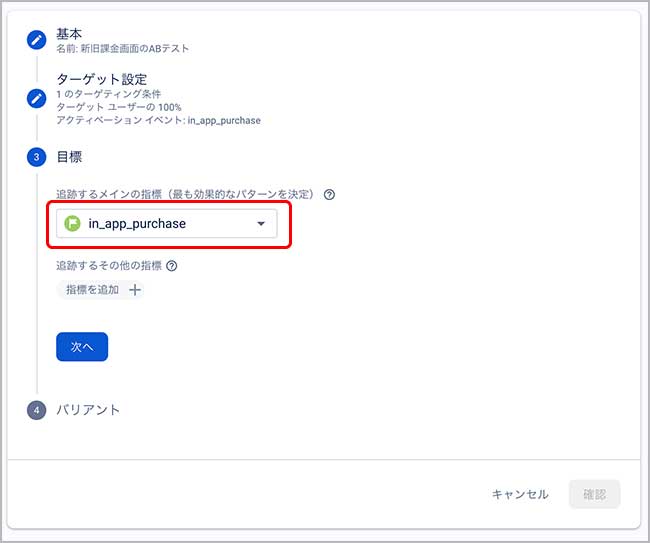
次に、何を持って成功とするのかの「目標」を指定します。
Google Analyticsで事前に用意されている条件の他に、自分で追加したeventも指定できます。
今回は課金率なので、Google Analyticsで事前に用意されている、課金完了イベント in_app_purchaseを選びました。次へを押します。

急に分かりづらい画面がでますが、これはアプリ側でABテストのAが来たのかBが来たのかを判定する変数の定義をする画面です。
「purchase_view」という文字列を入力して変数を決め、ABテストのAとして「old」、Bとして「new」を指定しました。
3, 4種類テストしたい場合は「別のバリアントを追加」でもっと追加できます。

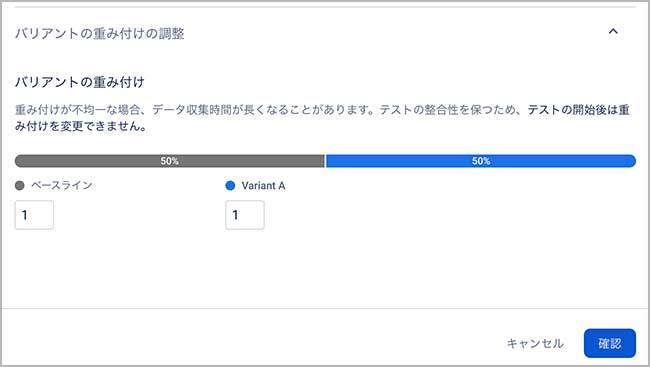
バリアント設定の下に重み付けの項目もありますが、特に理由がなければデフォルトの均等で良いと思います。確認、を押してFirebaseの管理画面での設定は完了です。

A/
https://firebase.google.com/docs/ab-testing/abtest-config?hl=ja
アプリへの実装
アプリでRemoteConfigから取得するパラメータを元に表示画面を切り替える実装をしていきます。
iOSの場合
cocoapodsでライブラリを追加します。
pod 'Firebase/RemoteConfig'
ライブラリのインストールが完了したら、RemoteConfigの初期化処理を最初の処理が実行される辺りに書いておきます。
変数の初期値は、うまくRemoteConfigの値が取得できなかった場合のデフォルト値となります。
import Firebase
...
var remoteConfig = RemoteConfig.remoteConfig()
// 変数の初期値をセット
// plistに登録してまとめてセットもできるけど面倒くさい
remoteConfig.setDefaults(["purchase_view": "new" as NSObject])
// RemoteConfigの値を読み込む
remoteConfig.fetch { (status, error) -> Void in
if status == .success {
remoteConfig.activate { changed, error in
// RemoteConfigの初期設定完了
}
} else {
print("Error: \(error?.localizedDescription ?? "No error available.")")
}
}
あとはABテストを実行したい場所でRemoteConfigの変数を呼び出して、値に合わせて処理を分岐させたらOKです。
let purchaseController: UIViewController
if (RemoteConfig.remoteConfig()["purchase_view"].stringValue == "old") {
// 古い画面をセット
purchaseController = OldView()
} else {
purchaseController = NewView()
}
self.navigationController?.pushViewController(purchaseController, animated: true)
Firebase Remote Config を使ってみる (iOS)
https://firebase.google.com/docs/remote-config/get-started?hl=ja&platform=ios
Androidの場合
now printing… 下のリンク参照でお願いします。
Firebase Remote Config を使ってみる (Android)
https://firebase.google.com/docs/remote-config/get-started?hl=ja&platform=android
ABテストの動作テスト
ABテストそれぞれのフラグが来た時、想定通りに動くのかをテストする方法を解説します。このテストはシミュレータでもできます。
まずは次のコードを書いて取得できるテストデバイスIDをメモします。
iOS (Swift)
do {
let result = try await Installations.installations()
.authTokenForcingRefresh(true)
print("これがデバイスID: \(result.authToken)")
} catch {
print("Error fetching token: \(error)")
}
Android (Kotlin)
val forceRefresh = true
FirebaseInstallations.getInstance().getToken(forceRefresh)
.addOnCompleteListener { task ->
if (task.isSuccessful) {
Log.d("これがデバイスID: " + task.result?.token)
} else {
Log.e("Installations", "Unable to get Installation auth token")
}
}
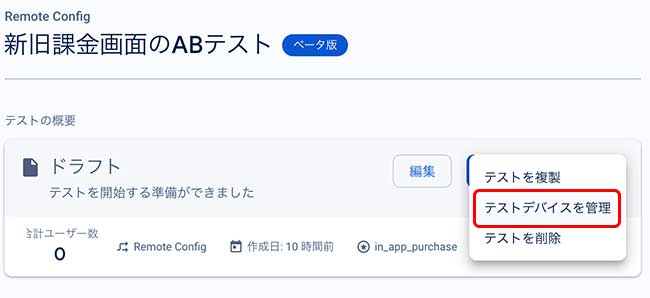
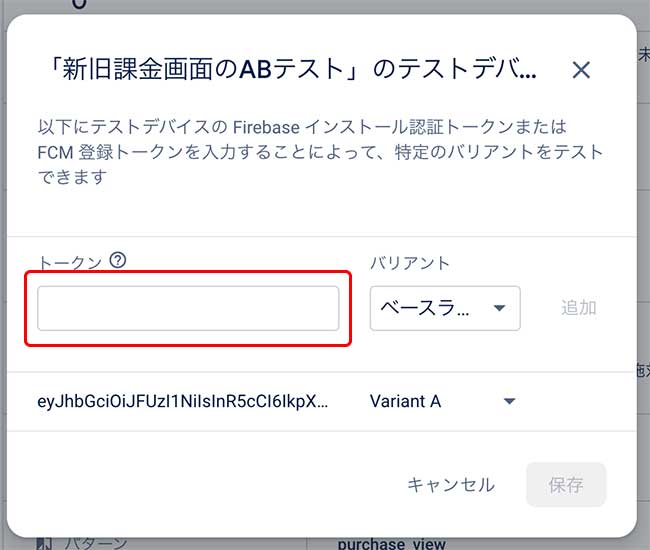
その後、Firebaseの管理画面を開き、エンゲージメント欄のRemote Configを押し、登録済みのABテストのメニューボタンを押し

トークン欄に先程メモしたデバイスIDを入れて、右の追加ボタンをクリック。

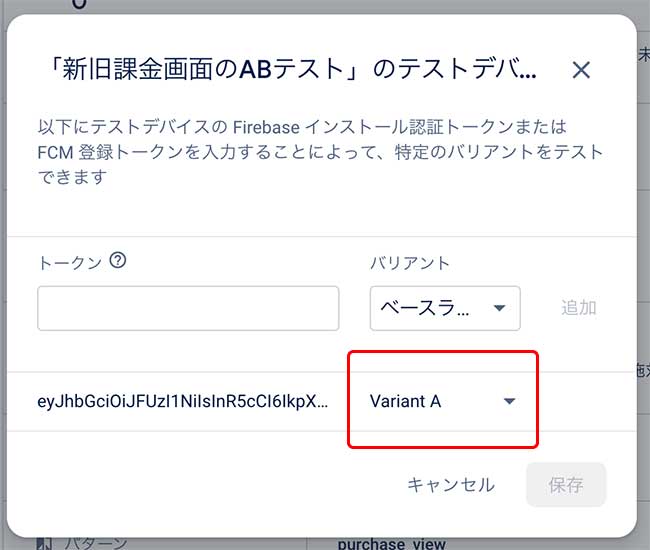
これで同画面の下にテストデバイスが追加されるので、バリアントのプルダウンから有効にしたいABテストの状態を選べば反映されます。

このドキュメントの説明通り実装している場合、アプリの起動時にRemoteConfigの値を読み込んでいるので、ABテストで出て欲しい状態を変えたら、アプリを起動し直してみてください。
A/
https://firebase.google.com/docs/ab-testing/abtest-config?authuser=0&hl=ja
Firebase A/B Testing (全体概要)
https://firebase.google.com/docs/ab-testing?hl=ja