Admobの、欧州個人情報保護法令GDPR対応の期限は2024/1/16です!
莫大な制裁金を請求されて人生が終わらないよう、Flutterでの対応方法を解説していきます。
僕もまさに今対応しているので、その最新情報を解説していきます。
GDPRの同意メッセージの作成
まずはGDPRの同意メッセージを作成しますがこれはガイダンスに従っていくだけで簡単に作成できます。
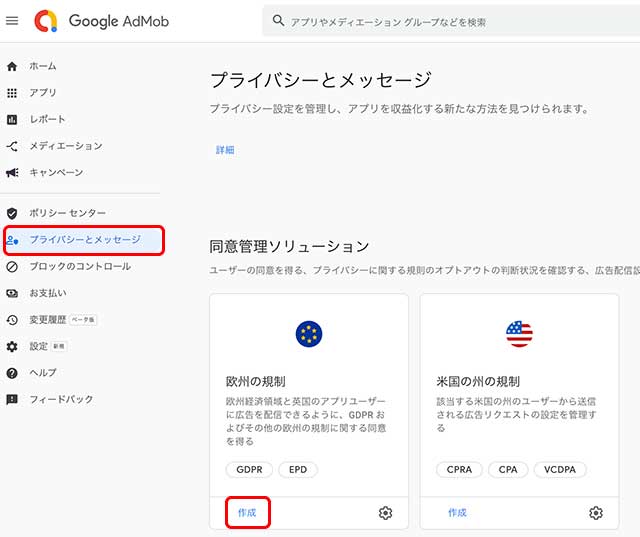
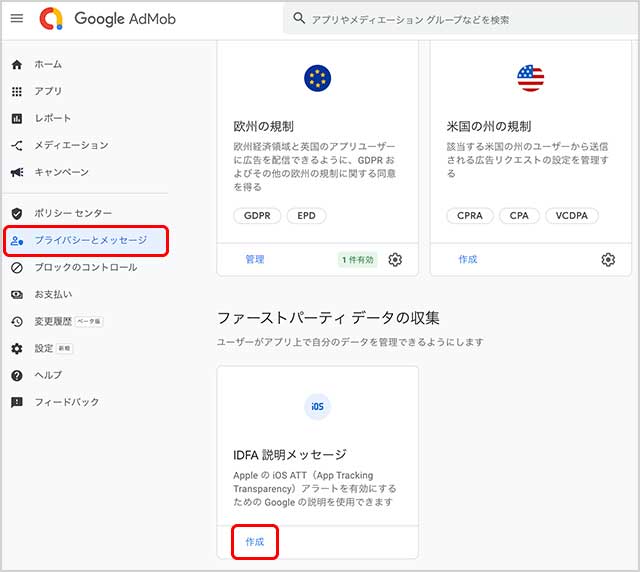
AdMobの管理画面左のメニューから「プライバシーとメッセージ」を選択。
表示される画面にある「欧州の規制」カードの「作成」をクリック。

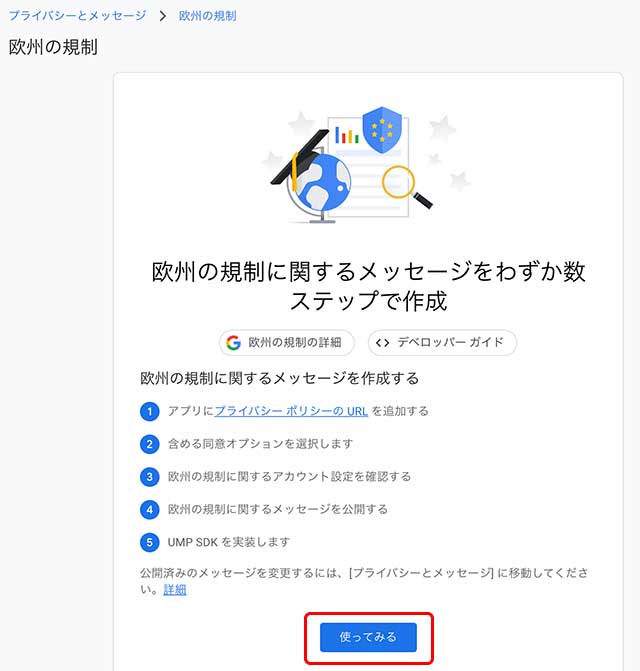
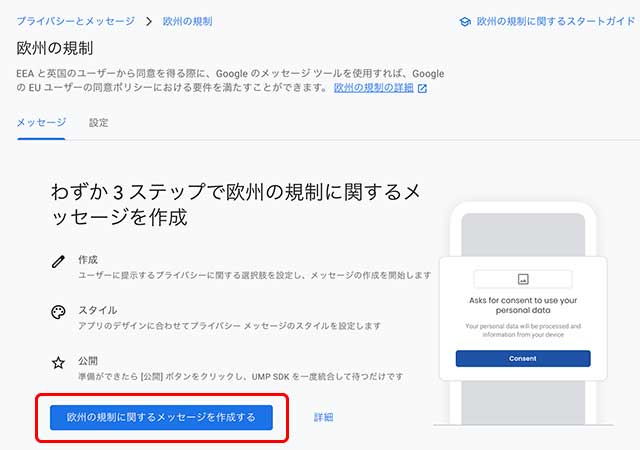
次の画面で「欧州の規制に関するメッセージを作成する」をクリック。

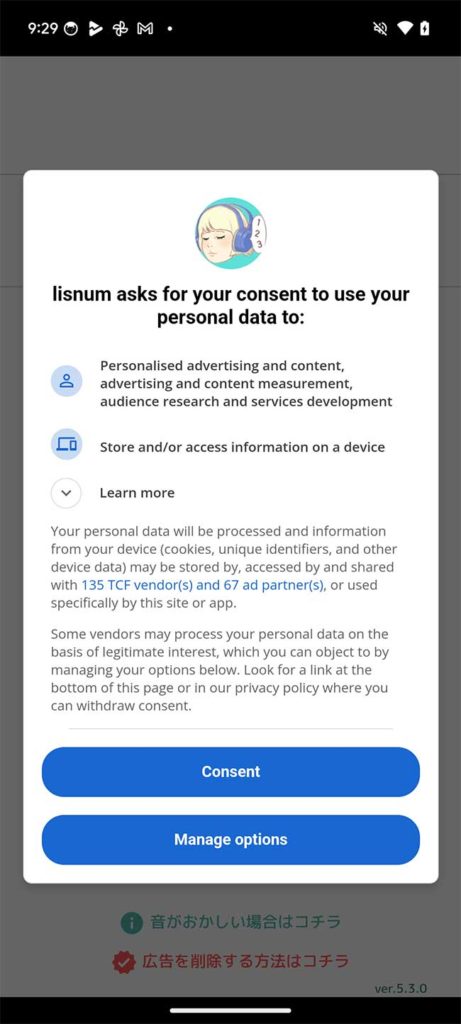
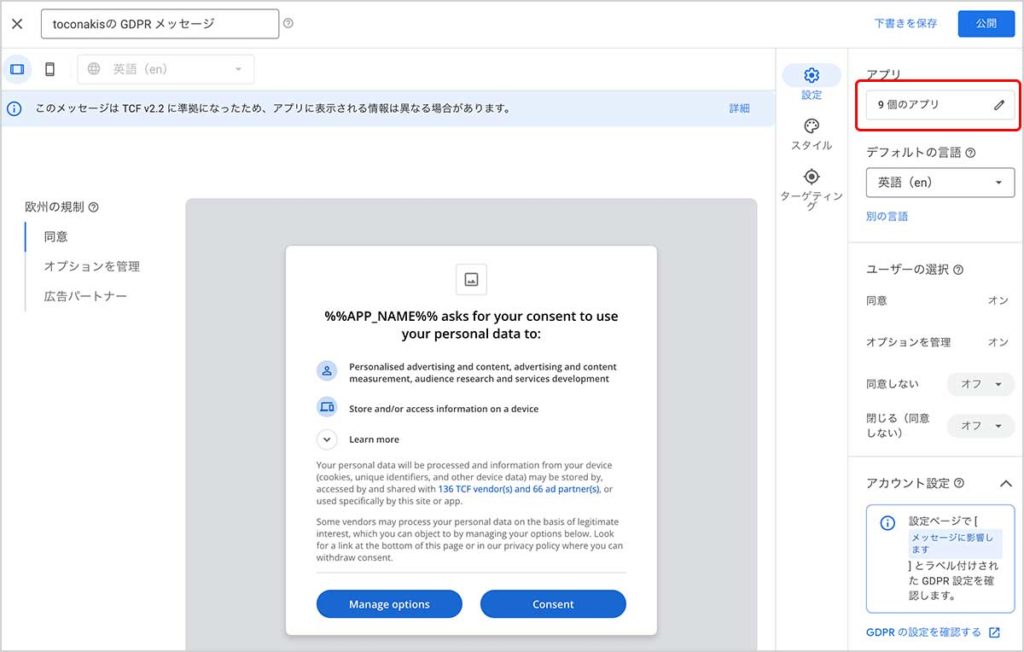
すると欧州の規制に関するメッセージが表示されます。
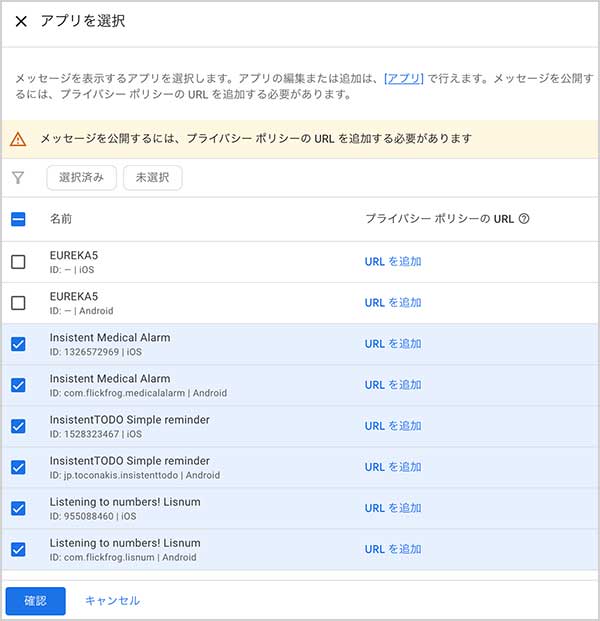
 右上の「アプリ」の欄を押すと、メッセージを表示させたいアプリを選択する画面がでるのでチェックを入れ、プライバシーポリシーのURLを追加します。
右上の「アプリ」の欄を押すと、メッセージを表示させたいアプリを選択する画面がでるのでチェックを入れ、プライバシーポリシーのURLを追加します。

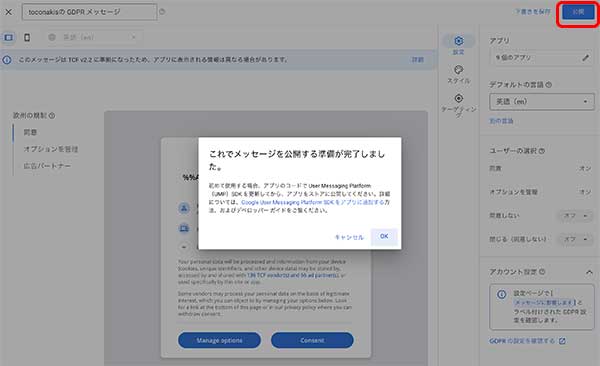
後は、右上の「公開」ボタンを押してメッセージの作成は完了です。
「同意しない」ボタンはオンにするかオフにするか選ばないとだめですが、特に理由がなければ「オフ」が良いと思います。

GDPR同意画面表示処理の実装
Google公式のAdmobライブラリー「google_mobile_ads」のver1.3.0以上から、GDPRの同意メッセージを呼び出すUMP(User Message Platform)をサポートしているので、まずはgoogle_mobile_adsの追加とiOS/Android各プラットフォーム用の対応が必要です。
この記事はGDPRの同意メッセージを表示させる方法の解説記事なので、広告を表示する所までは次の公式資料を参考に進めてください。
Mobile Ads SDK (Flutter) – 始める
https://developers.google.com/admob/flutter/quick-start?hl=ja
無事、Admobの広告が表示されるようになったら、GDPRの同意画面の実装を進めていきます。
google_mobile_adsにGDPR同意メッセージを呼び出すUMP(User Message Platform) SDKが含まれているので、追加で必要なライブラリーはありません。
アプリの一番最初の処理で次のGDPRの同意画面の表示処理を書きます。
import 'package:google_mobile_ads/google_mobile_ads.dart';
...
// GDPRの同意メッセージの表示
final params = ConsentRequestParameters();
ConsentInformation.instance.requestConsentInfoUpdate(
params,
() async {
if (await ConsentInformation.instance.isConsentFormAvailable()) {
// GDPRの同意画面が使用可能なら表示させる
ConsentForm.loadConsentForm(
(ConsentForm consentForm) async {
// ユーザーの同意が必要かどうかを判定する
var status = await ConsentInformation.instance.getConsentStatus();
if (status == ConsentStatus.required) {
// 同意画面が必要な場合表示する
// unknown: 同意ステータスが不明
// required: 同意が必要
// notRequired: 同意が不要。EEAまたは英国に住んでいない
// obtained: 同意済
consentForm.show((formError) {
// 同意画面で同意もしくは拒否をするとココに来る
// 広告の初期化とロード
_initializeAds();
});
} else {
// GDPR圏外もしくは同意後はココ
// 広告の初期化とロード
_initializeAds();
}
},
(formError) {
// エラー
},
);
}
},
(FormError error) {
// Handle the error
},
);
void _initializeAds() async {
MobileAds.instance.initialize();
// 各種広告の呼び出しとか
}
同意画面の再表示処理
GDPRは、ユーザーが以前に行った選択を修正できるようにする必要があると規定されているので、設定画面あたりに同意画面の表示ボタンを追加します。
ただ、利用ユーザーがGDPR同意画面を必要とするユーザなのかを判定する手段をFlutterの公式ライブラリは提供していないため、async_preferencesというライブラリで端末内にある情報を読み込んで判定します。
このライブラリーはDart SDK 3.1.0以上を要求されるのでその点は注意してください。
最も有名なライブラリshared_preferencesだとキーに自動で余計なprefixを追加するため、今回の用途には使えません。
// terminalで実行してライブラリーを追加
flutter pub add async_preferences
async_preferencesライブラリーを追加したら次の関数でGDPR圏内か判定をします。
import 'package:async_preferences/async_preferences.dart';
....
Future<bool> _isUnderGdpr() async {
// IABTCF_gdprAppliesが 1 であるかどうかをチェックし、それ以外の値であればGDPRの対象外であると解釈
final preferences = AsyncPreferences();
return await preferences.getInt('IABTCF_gdprApplies') == 1;
}
この関数を使って、trueが来た場合に設定画面にGDPR同意画面を表示させるボタンを表示させるようにさせ、そのボタン押した場合次の関数を呼ぶようにしたら完成です。
内容としては、トップ画面で呼んでいる処理から、同意済かどうかを判定する処理を抜いて毎回表示させるようにしているだけです。
void changePrivacyPreferences() {
ConsentInformation.instance
.requestConsentInfoUpdate(ConsentRequestParameters(), () async {
if (await ConsentInformation.instance.isConsentFormAvailable()) {
ConsentForm.loadConsentForm((consentForm) {
consentForm.show((formError) async {
// 同意完了
});
}, (formError) {
});
}
}, (error) {
// error
});
}
テスト方法
下記のコードのように、UMPの呼び出し処理の最初に、テスト端末のデバイスID登録と、現在の地域を強制的に欧州に設定することでテストが行なえます。
シミュレータは自動的にテスト端末扱いになるのでシミュレータでテストをするのが簡単です。
実機の場合は、GDPR同意画面を表示させる「ConsentInformation.instance.requestConsentInfoUpdate」を呼び出すと次のようなログが表示されて、デバイスIDが分かります。
Use new ConsentDebugSettings.Builder().addTestDeviceHashedId(“EFGD4D179CD18E786E74923E44DDE416“) to set this as a debug device.
...
// テスト用のコード
ConsentDebugSettings debugSettings = ConsentDebugSettings(
debugGeography: DebugGeography.debugGeographyEea, // 強制的に欧州圏に
testIdentifiers: ["EFGD4D179CD18E786E74923E44DDE416"]); // テストIDの登録
ConsentRequestParameters params = ConsentRequestParameters(
consentDebugSettings: debugSettings);
// GDPRの同意メッセージの表示
// final params = ConsentRequestParameters(); // テストしない場合はこっち使う
ConsentInformation.instance.requestConsentInfoUpdate(
params,
....
(iOSの場合) IDFA対応 (ATT)はいつだすの?
iOS14から追加になった広告規制の確認ダイアログ(ATT)もUMPで一緒に行うのが一番簡単です。
Admobの管理画面で「プライバシーとメッセージ」を選び、IDFA説明メッセージ欄の「作成」を選びIDFA用のメッセージを作成すると、後は今まで説明した実装そのままで、自動的にATTの確認ダイアログも表示されます。

ヨーロッパのユーザーからの同意の要求
https://developers.google.com/admob/flutter/eu-consent?hl=ja
AdMob UMP SDK in Flutter – Implement your GDPR dialog
https://davidserrano.io/admob-ump-sdk-in-flutter-implement-your-gdpr-dialog