フォトショップで作成した画像ファイルからSpine用ファイルへの変換とSpineへの読み込むまでを解説します。
環境はMac用Spine 4.1.24 Professionalです。(Mac用のSpine 4.2.08に内容をアップデートしました!)
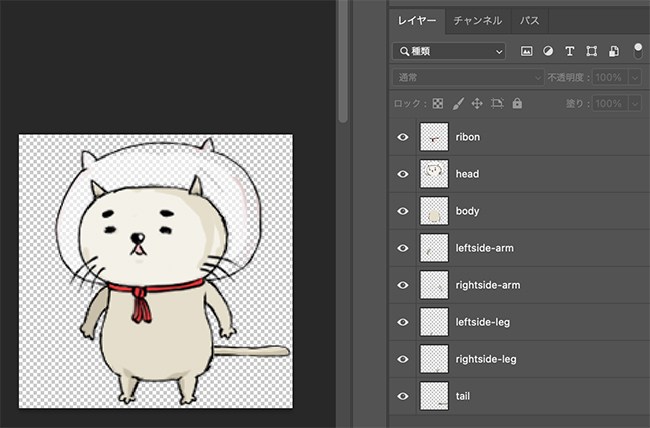
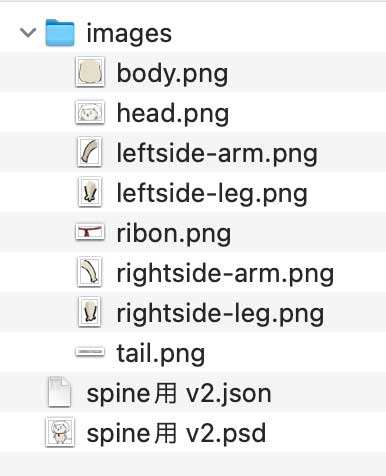
まずはこのようにパーツごとにバラバラの画像を用意します。

このバラバラの画像をPhotoshopに表示したい順番にレイヤーを分けて配置します。

次のSpineへフォトショップのファイルを読み込ませるのですが、以前の記事ではjsxスクリプトを介して読み込ませる方法を解説したのですが、Spine4.2からは直接PSDファイルを読み込めるようになったのでそちらの解説をします。
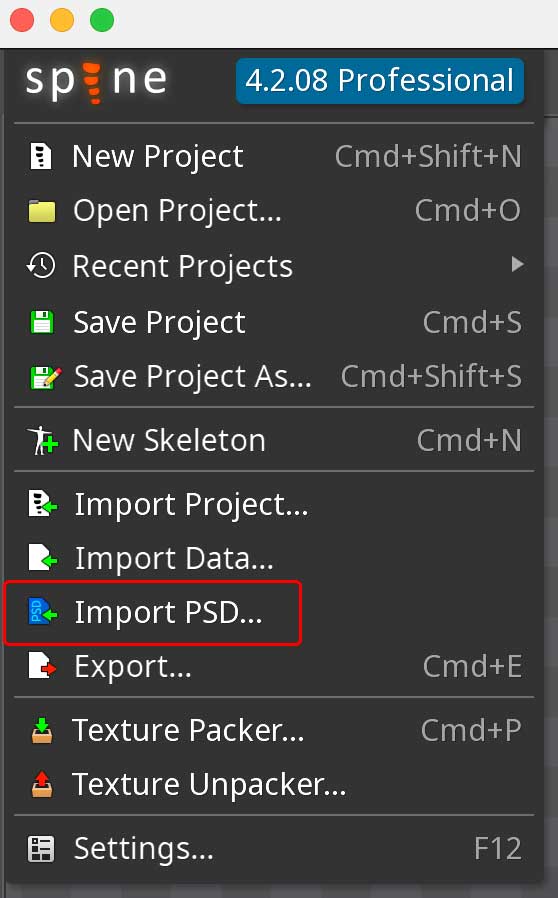
Spineを起動して、左上のspineロゴを押し、プルダウンメニューから
「Import PSD..」を選びます。

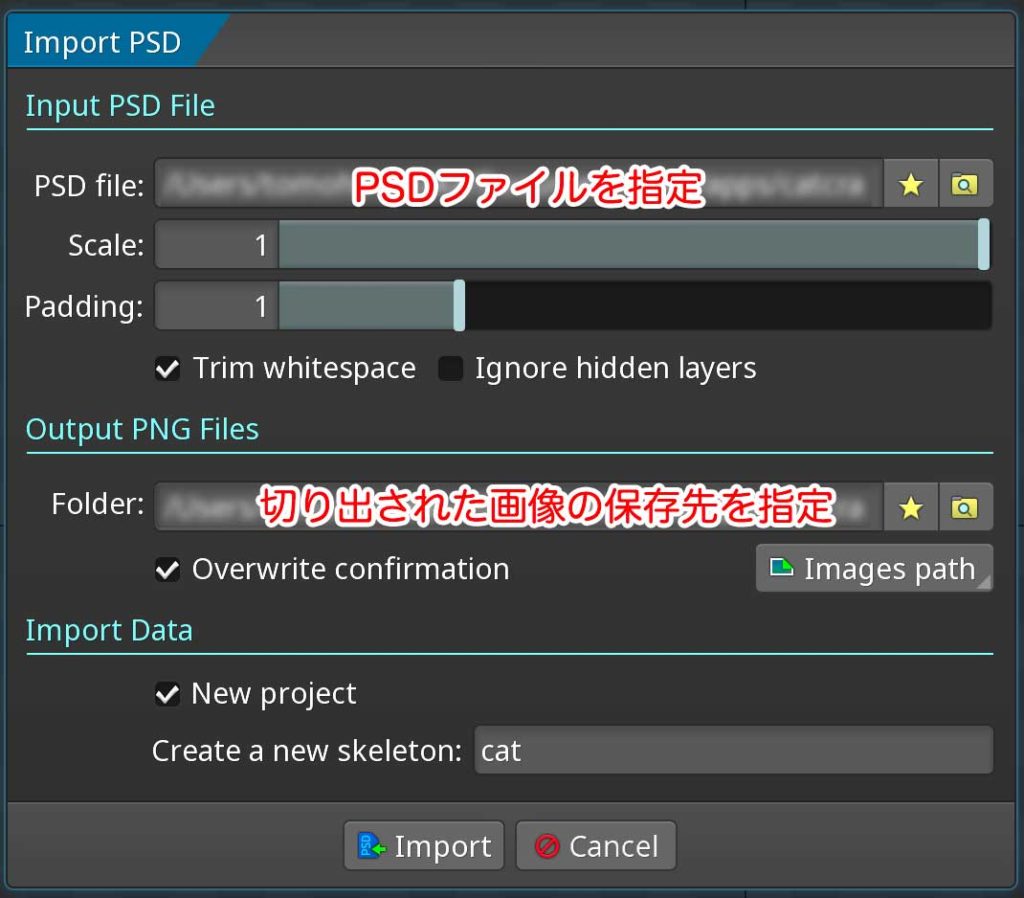
そして表示されるダイアログで、読み込ませたいPSDファイルと、PSDからレイヤー単位で切り出されたpng画像の保存先を指定したら、Importボタンを押すと…

あっさりSpineに読み込まれます。
今まではjsxスクリプトで画像切り出しとパーツ情報を記載したjsonファイルの生成をした後Spineに読み込ませないといけなかったので画期的に楽になりました!

Spine4.2未満の場合の読み込み方は以下の方法となります。
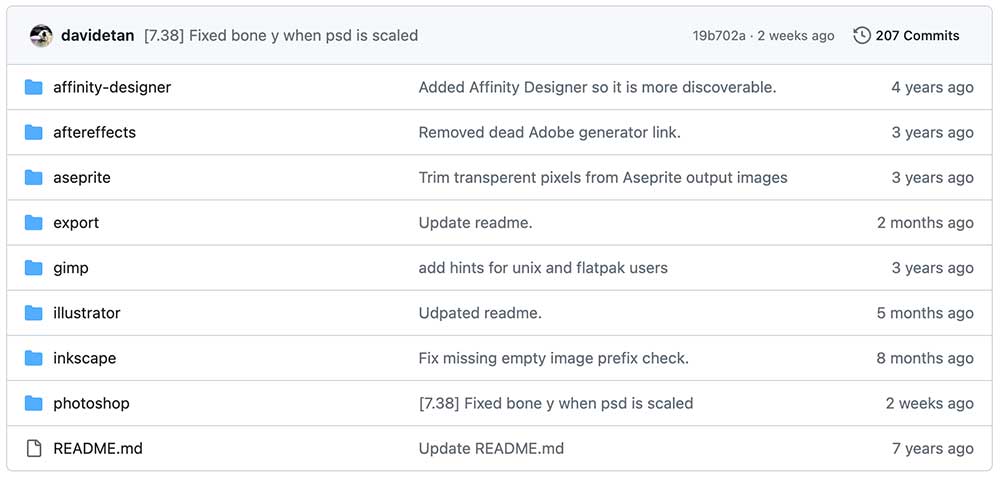
次にSpine公式のgithub
https://github.com/EsotericSoftware/spine-scripts
にある、photoshopフォルダ内の「PhotoshopToSpine.jsx」スクリプトをダウンロードします。

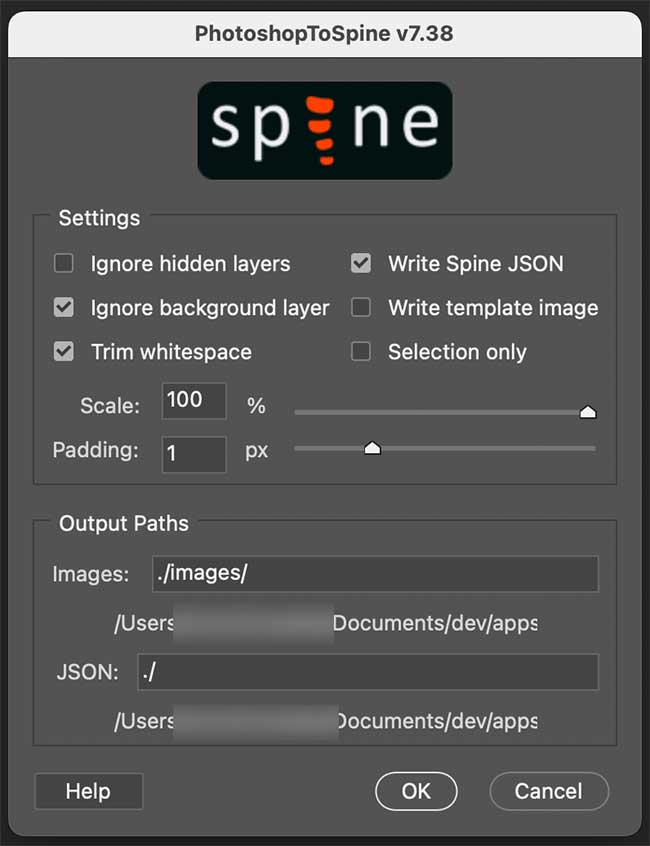
そして、Photoshopのメニュー、ファイル > スクリプト > 参照… でダウンロードしたPhotoshopToSpine.jsxを選択します。するとダイアログが表示されるので、そのままでOKを押すと…

ダイアログに書かれている出力先にパーツ画像とjsonファイルが書き出されます。

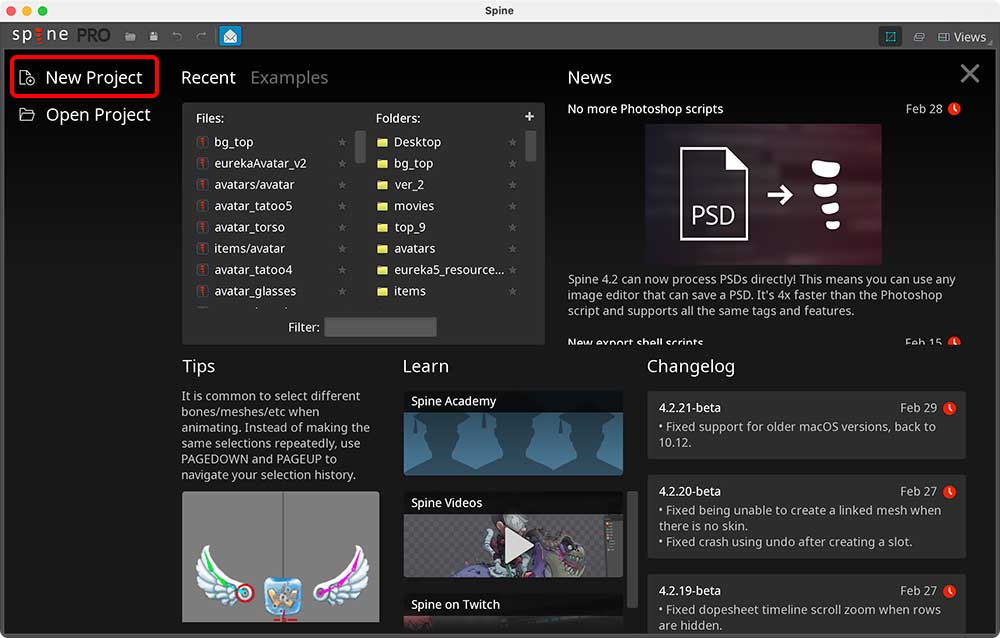
次に、Spineを起動してNew Projectを押します。

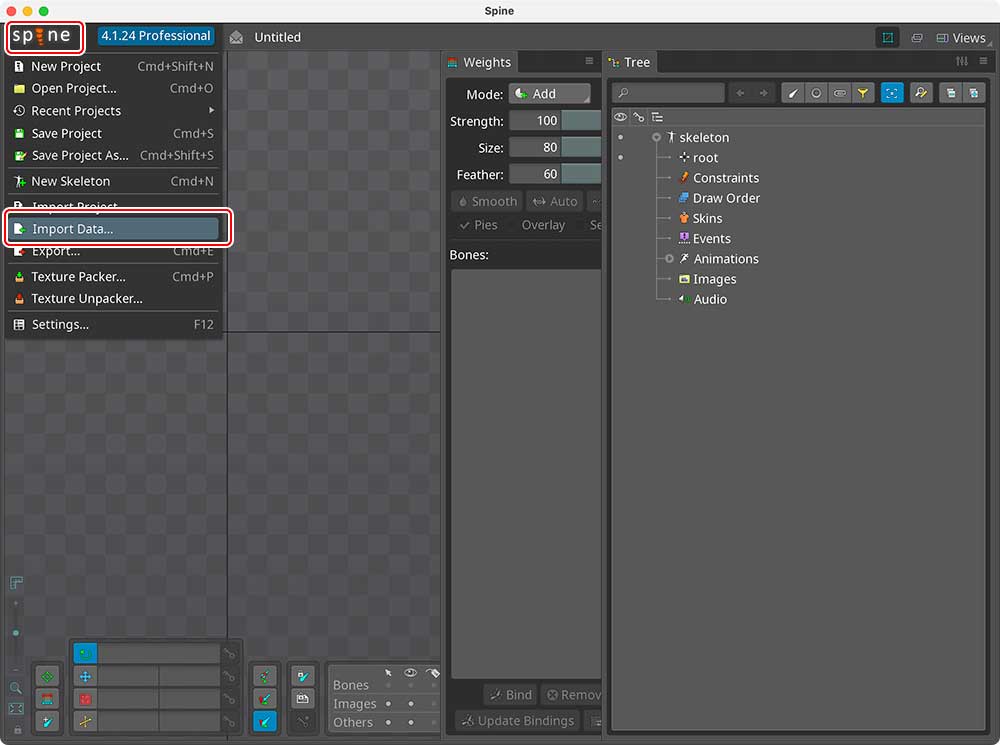
左上のSpineマークを押してメニューを表示し、Import Dataを押すと…

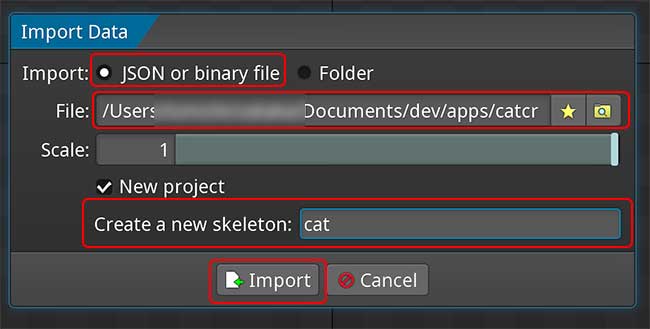
ファイルの読み込みダイアログが表示されるので読み込みファイルはJSONを選択肢、File欄で先程Photoshopから書き出したjsonファイルを指定、Create a new skeltonの欄はSpine上で作業するtree構造のルート名になるので適切な名前に変更して、Importを押します。

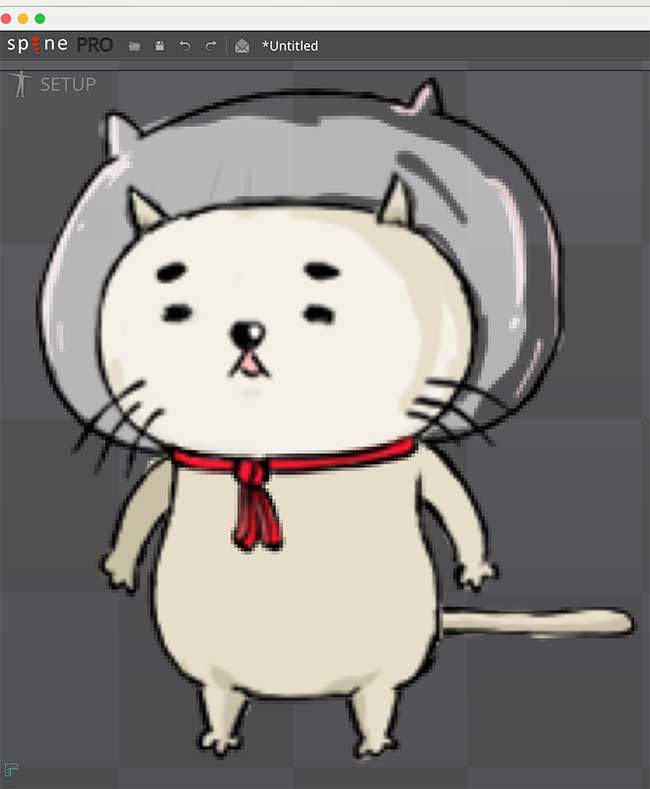
これでPhotshopから書き出した画像がSpineに適切なレイヤー構造と配置で表示されます。

ここでCmd+S(Ctrl+S)で保存すれば拡張子がspineのプロジェクトファイルを作成できるので、これ以降はプロジェクトファイルをダブルクリックで直接Spineに読み込ませられます。