スポンサーリンク
iOS17ではWidgetの仕様変更が色々含まれており、XCode15でビルドをすると問題が起こります。
それら問題の内容と対処法を解説します。
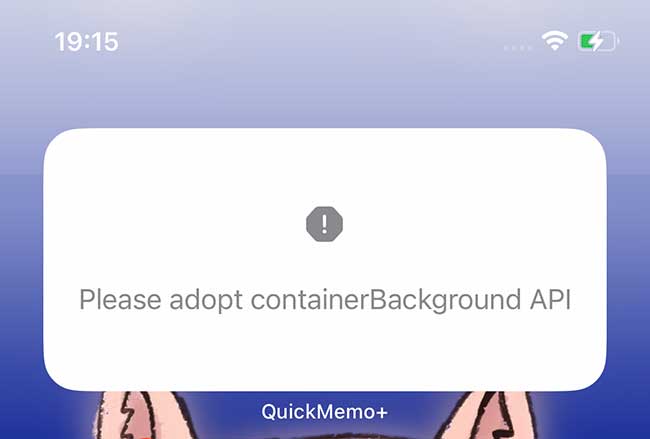
1. Please adopt containerBackground API、と出てWidgetが表示されなくなる
ホーム画面に追加していたWidgetが変な表示になってしまいます。

Widgetを書いているSwiftUIのファイルにextensionを追記して、メインのViewにモディファイヤを足せば解決です。
extension View {
func widgetBackground(_ backgroundView: some View) -> some View {
if #available(iOSApplicationExtension 17.0, *) {
return containerBackground(for: .widget) {
backgroundView
}
} else {
return background(backgroundView)
}
}
}
.....
var body: some View {
......
}.widgetBackground(Color.clear) // これを足す
}Widget on iOS 17 Beta device – Adopt containerBackground API
https://stackoverflow.com/questions/76595240/widget-on-ios-17-beta-device-adopt-containerbackground-api
2. Widgetの上下に白い線が出る
Widgetの上下に謎の白い線が出て、困らないけどカッコ悪いです。

Widgetを書いているSwiftUIのファイルに次のextensionを追記して、WidgetConfigurationに足しておけば解決です。
extension WidgetConfiguration
{
func contentMarginsDisabledIfAvailable() -> some WidgetConfiguration
{
if #available(iOSApplicationExtension 17.0, *)
{
return self.contentMarginsDisabled()
}
else
{
return self
}
}
}
.....
@main
struct HogeWid: Widget {
let kind: String = "HogeWid"
var body: some WidgetConfiguration {
IntentConfiguration(kind: kind, intent: ConfigurationIntent.self, provider: Provider()) { entry in
HogeWidEntryView(entry: entry)
}
.configurationDisplayName(NSLocalizedString("widget.displayname", comment: ""))
.description(NSLocalizedString("widget.description", comment: ""))
.contentMarginsDisabledIfAvailable() // これを足す
}
}
Xcode 15 + iOS 17 adds extra padding to widgets
https://forums.developer.apple.com/forums/thread/731423
また何か新しい問題が起こったらコチラの記事に追記していきます。
スポンサーリンク