有名イラストレータmizutamaさんとのコラボアプリ「mizutamaTODO」
をリリースしました。
その時に、生粋の開発者である僕が、どうやってストア画像を作ったのか、その秘密をこの記事では大公開します。
iOS版:https://apple.co/2Ungcfd
Android版:http://bit.ly/2UBTukj
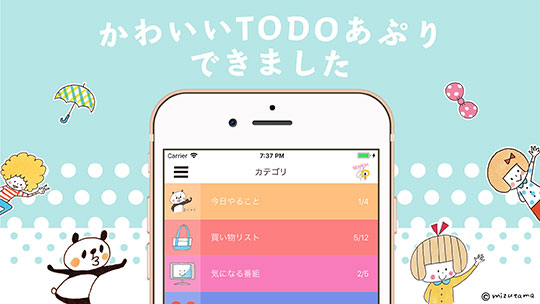
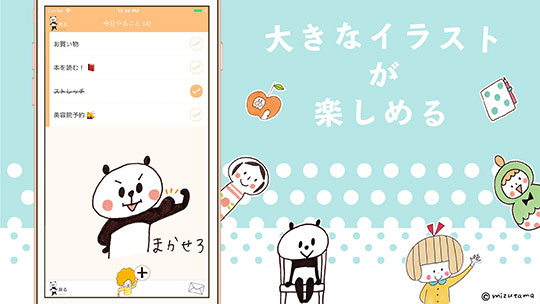
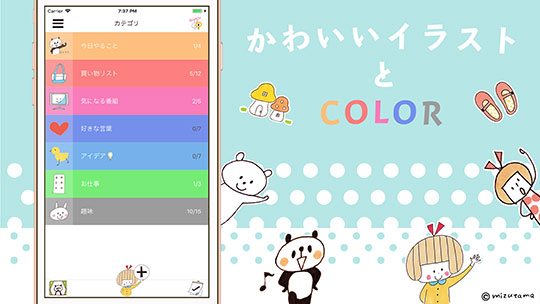
作ったストア画像



早速作ってみよう
1. デザインのテイストを決める
まず、どんなデザインにしたいか考えます。
難しく考える必要は無いです。
かわいく?
カッコよく?
楽しそう?
もし具体的に、インスタグラムっぽく!などがあれば、なお良し。
そのテイストにあう画像をAppStoreやネットから探します。
僕は
「mizutamaさんのイラストみたいなカワイイ感じ」
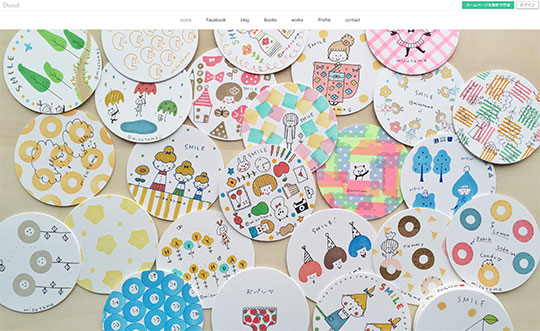
にしたいので、mizutamaさんの公式サイトに行ってみます。
「mizutama」
でググってポチっと。
 https://www.mizutamahanco.com/
https://www.mizutamahanco.com/
カワイイの玉手箱です💗
スルスルッとスクロールさせると….

左下の、薄青い色、カワイイ!
ベースカラーに決定。

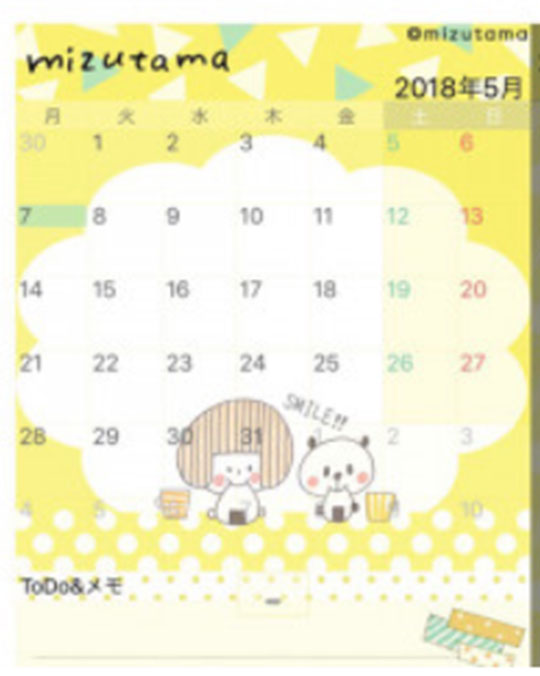
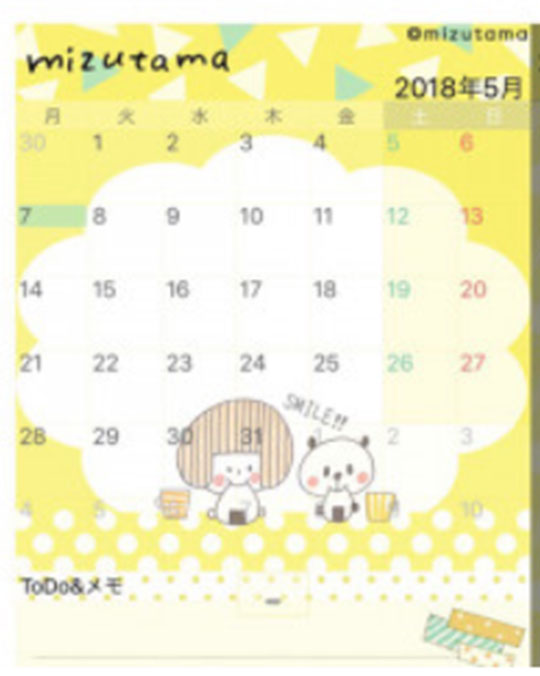
右上のカレンダーアプリのスキン用に作った水玉デザインかわいい💗
デザインはコレに決定。

ここまでわずか数分。
我々開発者は、うんうん悩んでもデザインなんて降りてこないので無駄なことは止めましょう。
2. 作る!
早速ストア画像を作って行きます。
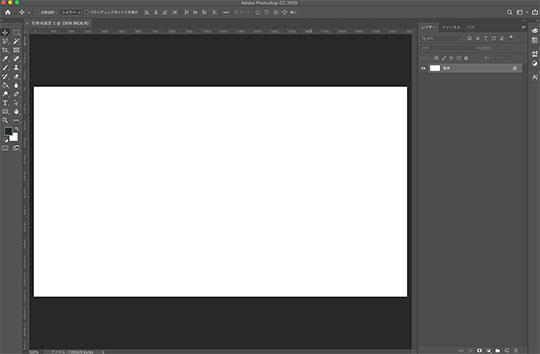
フォトショップで端末に合わせたサイズを指定して新規作成。

ベースカラーに決めた画像の色をスポイトで吸出し (#b6e5e5)

長方形を、ベースカラーで塗りつぶし。
もう何かカワイイ。

オリジナルの色を設定したい場合は、自分で試行錯誤しないで「Adobe Color」でイメージしている言葉で検索して色を決めます。
https://color.adobe.com/ja/create/color-wheel/
これ👇っぽい水玉を描きたいけど、今はやり方がわからないので、後回し。
ひとまずベース完成。

3. スクショを貼る
次に、画面のスクショを貼り付けます。
絶対、面倒だからとスクショだけ貼り付けないこと!
iPhoneのモック画像を無料で公開しているサイトが沢山あるので、そこからiPhoneの画像を持ってきて、その中に貼り付けて下さい。
こういう所からダウンロード
https://www.mockplus.com/blog/post/iphone-8-mockups
こんな感じの、本体にツヤがあって一見かっこよさそうなモック画像は「避けて下さい」
このリアルな質感に合うデザインを作り上げるのは我々開発者では無理です。
98%の確率でダサくなります。

こんな感じのベタ塗りマットなモック画像をチョイスして下さい。

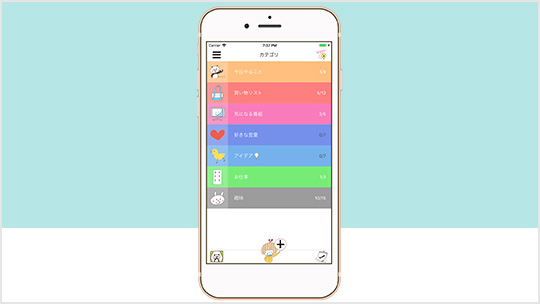
スクショ + iPhoneのモック画像ぺったんこ。
もう、何かカワイイ!

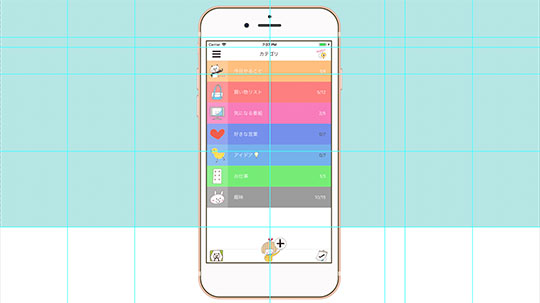
この時、配置は目分量でやらないこと!
ちゃんとガイドを使って縦/横の1/2と1/4あたりに線を引いて、バランスを見ましょう。
理論は良くわからないけど、キレイなバランスの所に合わせると、ソレっぽくなります。
感覚でやると絶対、何か違和感のある気持ち悪い配置になるので厳禁。

4. 文字を書く
次はアプリをアピールする文字を入れて行きます。
我々開発者はむやみにグラデーションやドロップシャドーを掛けたくなりますが、1000%ダサくなるので今回は我慢!
我々開発者には、そんな高度な装飾を全体とマッチさせるスキルはありません。
デザインの良し悪しは、個々のパーツの質ではなく
「個々のパーツが織りなす全体のバランス」
で決まる事を肝に銘じて下さい。
文言は、誰も読んでくれないのでひと目で分かるキャッチフレーズ的なもので。
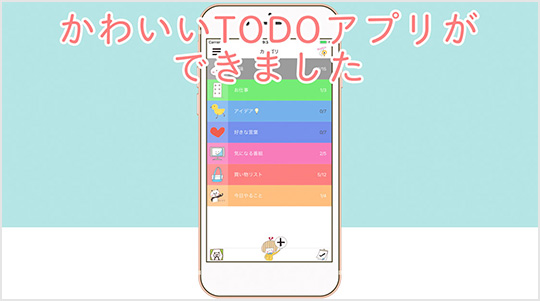
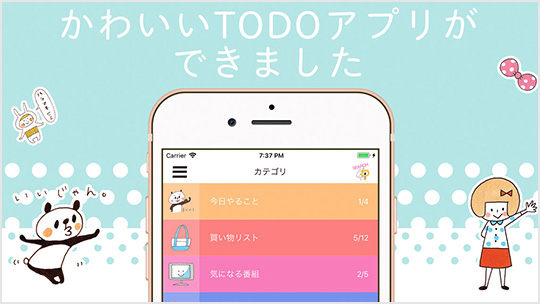
 被ってるほうが、何があるんだろう…と気になるかと思って作ったtake1。
被ってるほうが、何があるんだろう…と気になるかと思って作ったtake1。
何でそう思った…??
ちなみに、新しい色が増えると、とっちらかったデザインになるので、文字色はスクショの色をスポイトで吸い取って使う事。
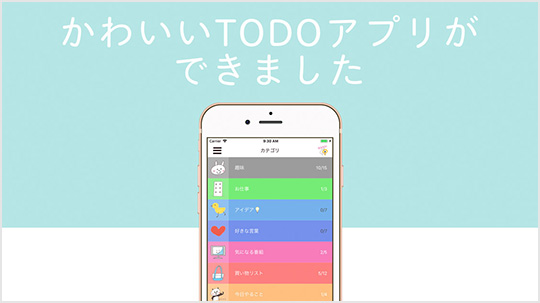
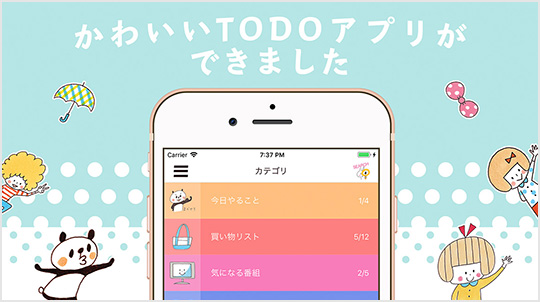
被っちゃダメだろ!と正気に戻って配置をイジイジしてみます。
 アーーー!カワイイ💗
アーーー!カワイイ💗
でも両サイド空きすぎでは….?
というより、全体を見せようとしすぎてどんなアプリなのか分かりづらくない???
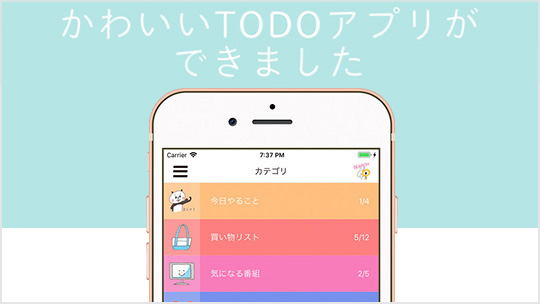
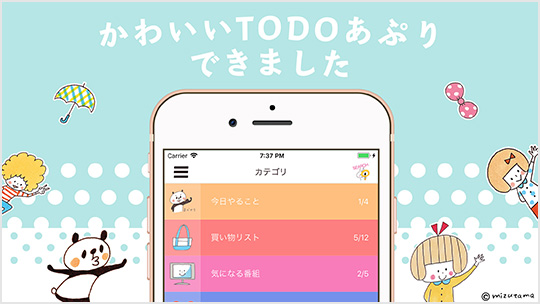
と思っておっきくしてみます。

!!??
良さそう。コレで行きます。
仕上げて行く
次、水玉を描こう。
「photoshop 水玉」
でググってココのやり方で水玉を追加します。
https://yuzuyu3.com/polka-dot/
水玉の配置は、mizutamaさんサイトで見つけたカレンダースキンの配置をオマージュ。
絶対、自分のスキルでデザインを創作しないこと!
我々開発者には、その機能は実装されていません。
NullPointerExceptionが発生するので絶対やめて下さい。

ついでに、左右が寂しそうだからmizutamaさん素材を適当に配置してみます。

カワイイ💗
いつもだと丸ゴシックで済ます(万能)のですが、目が肥えているmizutamaさんのファンが相手なので、かわいいフォントを探してきて変更。
文字を直線ではなく曲線状に配置したくなって来たので
「photoshop パスに文字を配置」
でググってやってみるが、出来なかったので良くわからない歪みフィルタを使いました。
ふと、mizutamaさんの素材はキャラとモノの2種類あることに気づいて、キャラとモノを綺麗に配置させてみます。
イラストに付いてる文字が邪魔と気づいてそれも削除。
 配置をイジイジしてたら六角形に配置するとカワイイことにも気づく。
配置をイジイジしてたら六角形に配置するとカワイイことにも気づく。
適当にシャッフルしていたら、いい感じになって来ました!
やっぱり文字は歪みフィルタを使うと、何か違和感。
文字が歪んでいるし、もっとフワ〜〜〜っと文字が曲がって欲しい…。
頑張ってパスに文字を乗せる方法を何度も試していたら何故か出来た!
衝動的に完成。

我々開発者は、デザイン理論は分からないけど、何か違和感が残る場合は諦めないで位置を動かしてみたり隙間を広げてみたりして、最大限、違和感が無くなるまで頑張ること!
原因の分からないバグ調査のために、色んな値を入れて試しながらデバッグをしていく感覚です。
つまり、プロのデザイナーさんはゴールに向かって積み上げていく開発型デザイン(僕の勝手な想像)
我々開発者は、モデルになったデザインをオマージュした後、違和感(バグ)を抜いていくデバッグ型デザインで完成を目指しましょう!
毎日、何か役立ちそうな事をつぶやいていますので、フォロー宜しくおねがいします。