UnityでGIFアニメ画像を表示させる方法を解説していきます。
現在開発中のオンライン対戦間違い探しゲーム「EUREKA5」では、アニメーションを含んだ問題を出題するのに活用しています。

EUREKA5は、現在絶賛開発中で2024年リリース予定ですので、よろしくおねがいします。
さて、今回は、僕が大学生の時に勉強しないで、大学のマウスから取り出した玉に絵を描いて、それを見ながら一生懸命作ったgifアニメをUnity上で表示させてみます。

「UniGif」というライブラリーを使用するのですが、packageなどは用意されていないのでこちらのgitからダウンロードして、Assetsの下に配置してください。
GIFアニメ画像もAssets/StreamingAssetsの中に入れておきます。
【UniGif】
https://github.com/WestHillApps/UniGif
初期設定
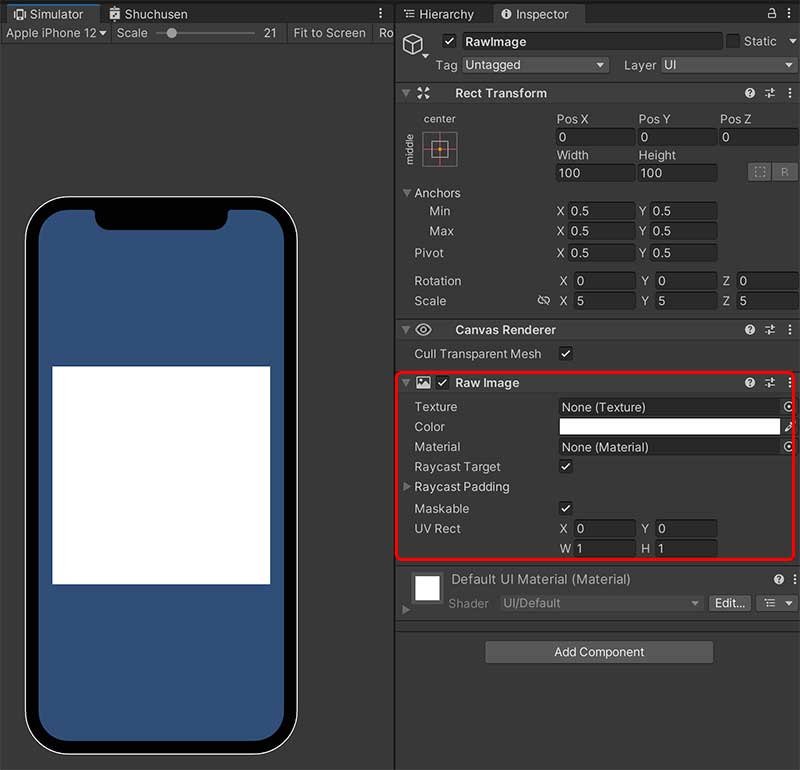
UniGifではRawImageを使ってGifアニメ画像を表示するので、Gifアニメを表示したい場所にRawImageを含むGameObjectを配置します。

次に、先程配置したGameObjectに
- Uni Gif Image
- Uni Gif Image Aspect Controller
をAdd Componentで追加します。
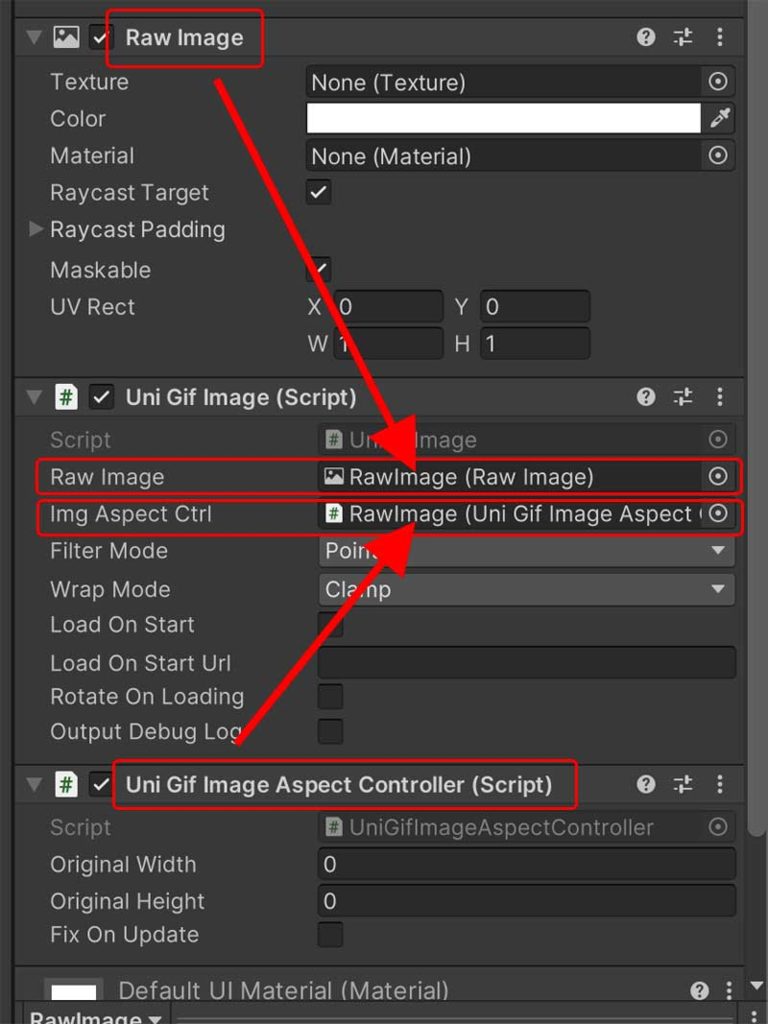
そして、Uni Gif ImageのRow Image欄と、Img Aspect Ctrl欄にそれぞれ、Row ImageとUni Gif Image Aspect Controllerをセットします。
以上で準備は完了です!

静的に動かしてみる
決まった画像を表示したい場合はインスペクター上から指定すればすぐ再生できます。
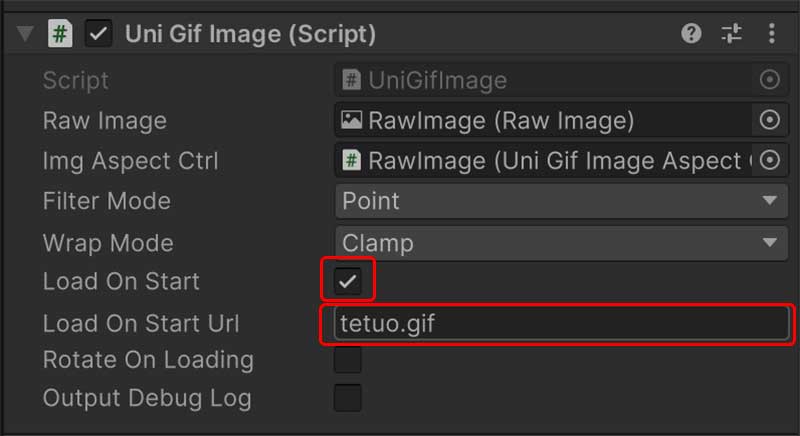
Load On Startにチェックを入れて、Load On Start Urlに先程Assets/StreamingAssetsに入れたgif画像を指定して実行すればこの通り、再生できました!


Load On Start UrlにURLを指定すれば、Web上にある画像を再生することもできます。
動的に動かしてみる
コードから画像を指定して再生させる場合は次のようなコードになります。
このコントローラーをAdd Componentすれば、先程と同じ様にGifアニメが再生されます。
using UnityEngine;
public class GifController : MonoBehaviour
{
void Start()
{
// 第一引数にAssets/StreamingAssetsに置いた画像か、URLを指定。
// 第二引数は自動再生フラグで、デフォルトがtrueなので指定しなくてもOK
GetComponent<UniGifImage>().SetGifFromUrl("tetuo.gif", true);
}
}
UniGifImageクラスにはPlay()やPause()などのメソッドも用意されているので、動画ファイルの様に扱えます。