2024年1月20(土)、21日(日)に開催される東京ゲームダンジョン4用に、現在開発しているゲーム「EUREKA5」の紹介動画をAfterEffectsで作ってみました。
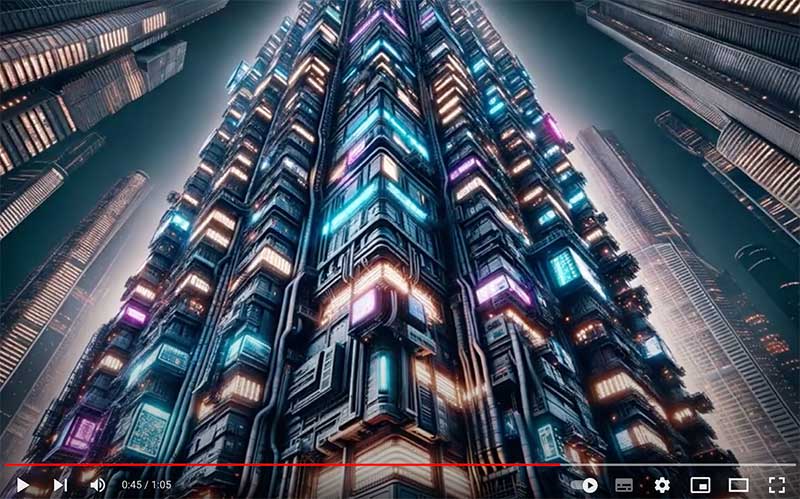
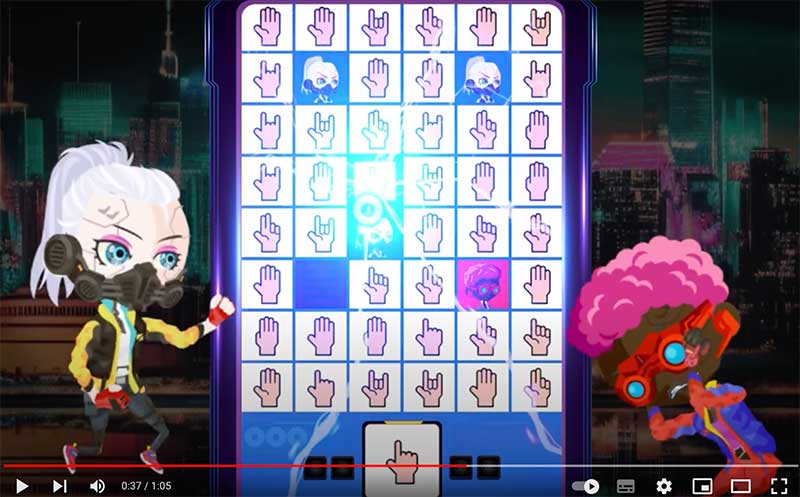
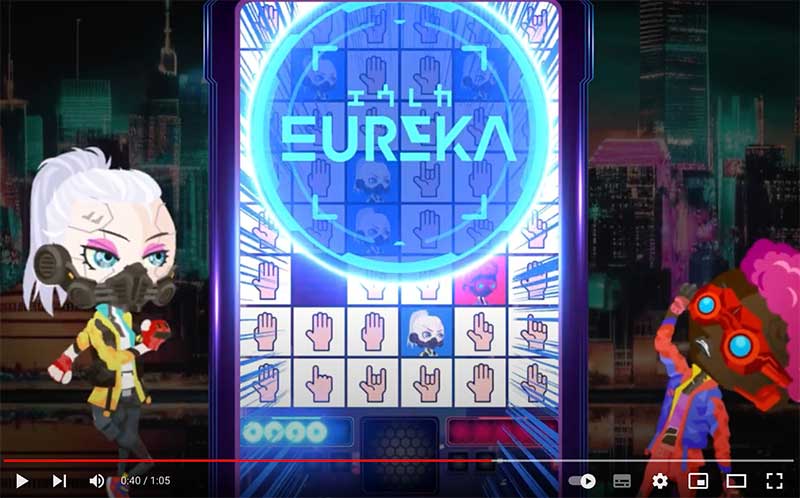
EUREKA5は、サイバーパンクの世界観でオンライン対戦する間違い探しゲームです。
完成した動画はコチラになります。
まともに動画編集をしたことが無い状態で、初めてAfterEffectsを使ったのですが、とても直感的で分かりやすかったです。
この記事では、この動画を作った時のワークフローと、工夫した点、AfterEffectsの素晴らしいなと思ったポイントを紹介します。また、完成動画をTwitterで紹介した時の反響と、Twitterアナリティクスから見えてくる生々しい実態、そこから見えてくる反省点についても紹介します。
AfterEffects自体の使い方を解説するとボリュームが大きくなりすぎて終わらなくなるので、解説はしません。今後、同様の紹介動画を作ってみたいと思っている方が全体像を何となく把握できることを目的としています。
1.参考動画を閲覧
まずは、どういう動画が良いのかイメージも無かったので、ゲームの紹介動画で検索をして、参考になりそうなものを何本か見てみました。
もっと色々見たのですが、参考になったものだけの掲載にしておきます。
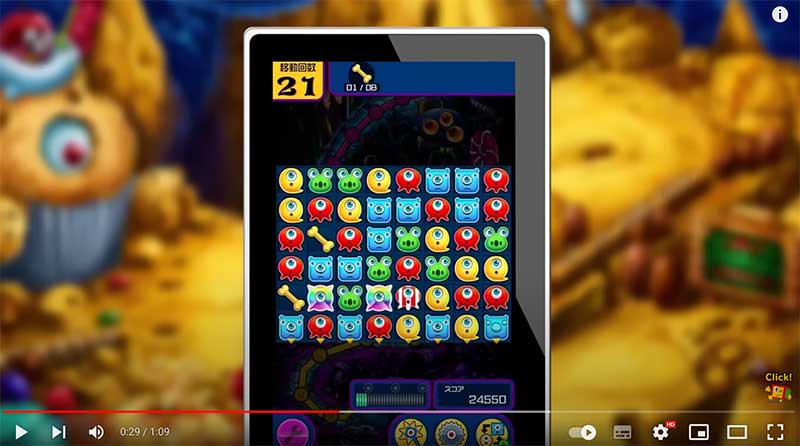
インディーゲーム開発者の中では有名なひろはすさん動画の「ブランド名とかゲームタイトルとか出さないでとっととゲームを説明しろ!」というアドバイスと、マッチングパズルゲームぷちプチゴーストの「臨場感のあるゲーム画面の見せ方」から、構成と映像が見えてきました。
2.絵コンテ(構成)の作成
今回作成したい動画は、東京ゲームダンジョン4のために用意するもので、
- 公式サイトに掲載してもらえる動画、最大3分
- 会場で上映してくれる動画、最大1分
の2本です。
動画作成はまったくの初心者で、2本も作る余裕もなさそうだったので、1分の動画を1本だけ作ってサイト用と会場用で兼用することにしました。
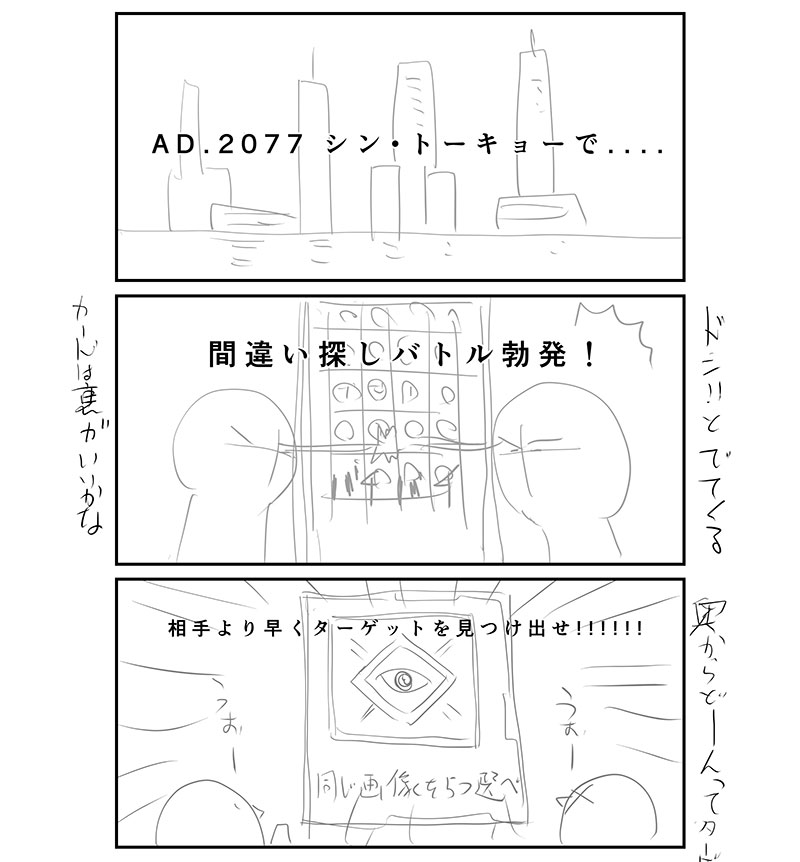
1分という短い時間でコンパクトに伝えるべきことを伝えられるように、まずはとても簡単な絵コンテを作成しました。
参考動画を見て浮かんできたイメージと、伝えたい内容を言語化したものをサササっと。
この絵コンテのお陰で、次の動画制作の工程が迷わず、グイグイ進める事ができたので必ず作ったほうが良いと思います。


3.参考書を読む
さー作ろう!と思った所でAfterEffectsが全く分からないので、前々から動画クリエイターとして注目していたサンゼさんが出した参考書を購入して、絵コンテの動画化に必要になりそうな部分だけを3日ほど掛けて確認しました。
概要は全て動画でわかりやすく解説されていて、詳細を深掘りたい場合は本を読むという構成になっていて、一気にAfterEffectsを把握できたので、超オススメです。
これで動画編集に興味が出て他に2冊本を買ってみたのですが、やっぱ本は読む気がしてこないので、動画がメインの解説っていうのは画期的だと思います。
4.動画を作る!
AfterEffectsは、コンポジットという箱に素材を並べて動画を作っていくルールになっています。
絵コンテが6コマなので、1コマ1コンポジットのイメージで作って行きました。
背景の用意
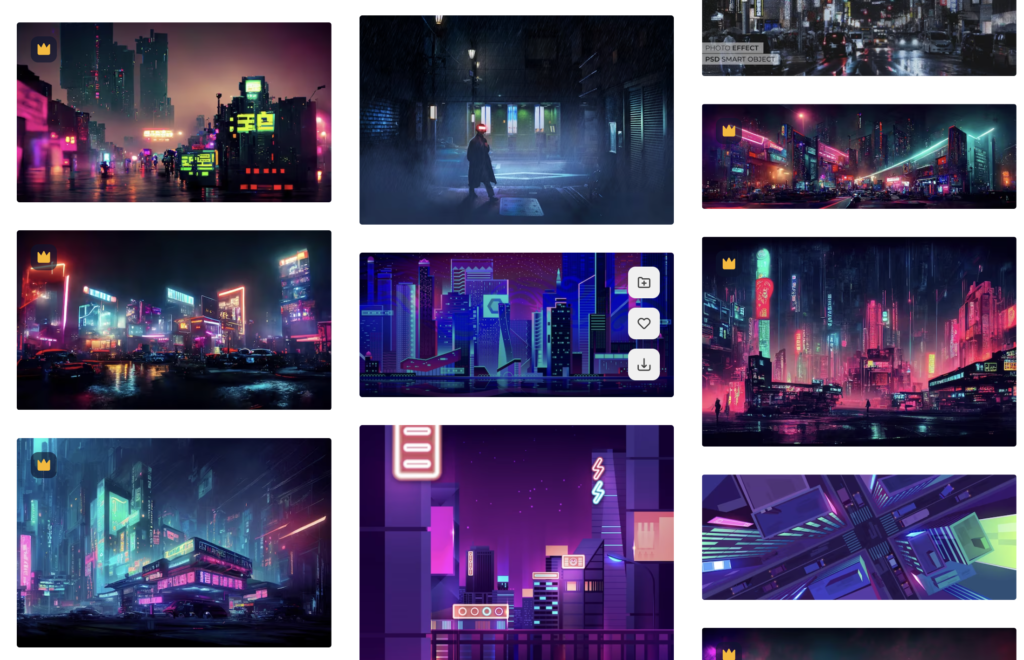
サイバーパンクの世界観を伝えるために、背景画像をFreepikというサイトから持ってきました。
「サイバーパンク 街」などのキーワードで検索するとフリーサイトでは見つからない高品質な画像がザクザク出てくるのでオススメです。僕はこちらをサブスク契約していて、アプリの素材としても利用しています。

動画の最後に出てくる絵はChatGPTに最近追加された画像生成AI 「DALL·E 3」に何回も指示を繰り返してイメージしていた絵を描いてもらいました。
もっと最上階をきらびやかにしたかったのですが無理でした…

BGMとSEの用意
BGMは、前から何かで使ってみたいと思っていたフリー音楽サイト「魔王魂」に、ど真ん中の「サイバー」というジャンルがあったので、そちらのBGMを使わせて頂きました。
https://maou.audio/category/bgm/bgm-cyber/
この動画の中では3種類のBGMを利用しているのですが、残りの2つはゲーム内でも使っているもので、有料素材サイトから購入しています。
SEは、こちらのフリー素材を利用させて頂きました。
https://soundeffect-lab.info/
エフェクト
文字がパタパタと出てくるアニメーションや、光るエフェクトは、AfterEffectsに最初から用意されているものをドラッグ & ドロップするだけで出来るので、めちゃくちゃ簡単です。
背景画像をダウンロードしてきて、文字を書いて、ドラッグ&ドロップするだけでこんな雰囲気のある動画ができちゃうなんてAfterEffects凄いです。

一番好きなエフェクトはこのブラー効果で、よく使うのか専用ボタンが常に画面にあるので、それをポチっと押すだけで動きの速さに合わせていい感じに迫力のあるブレを追加できます。

文字にノイズが入るグリッジノイズエフェクトもドラッグ & ドロップで適用できると思っていたのですがこちらは結構面倒な作業が必要でした。
ただYoutubeでAfterEffectsを検索すると沢山動画が見つかるので、やりたいことは大概すぐ見つかると思います。
今回はコチラの動画を参考にグリッジノイズエフェクトを適用しました。
キャラクターアニメーション
動画の中で出てくるキャラクターアニメーションは、Spineというソフトを利用しています。

https://ja.esotericsoftware.com/
Spineは、サブスク時代の中、買い切りで、かつ、直感的にキャラクターアニメーションが作れ、色々な環境用に書き出せる高機能ソフトで超オススメなのですが、思い通りのものを作るにはそれなりの経験が必要なので簡単ではありません。
動画のキャラクターも、開発パートナーでありプロのデザイナーでもある友人と何度も話し合ってデザインを決め、時間を掛けて作った素材と、Udemyで学んだ知識を組み合わせつつ、試行錯誤で作り上げたものなので、AfterEffectsだけではできません。
Spineを勉強するのに利用したUdemyの講座はこちらになります。
Spine PRO: A Complete 2D Character Animation Guide
https://www.udemy.com/course/spine-pro-a-complete-2d-character-animation-guide/
英語ですが基礎から応用まで一通り学べるのにめちゃくちゃ安く、こまめに更新もしているのでオススメです。
Spineはキャラクターアニメーションを動画として書き出す機能があるので、作ったキャラの動きをQuickTime動画として書き出したものを合成しています。
5.ゲーム画面
ゲーム画面はiPhoneで実際にプレイしている画面を、iPhoneの画面録画で撮って、動画に合成しています。

携帯のフレームは、参考にした「ぷちプチゴースト」の動画でオリジナルのフレームをあてがっていたのが良かったので真似をして、最初に紹介した素材サイトfreepikで「smartphone cyberpunk frame」と検索して見つけた素材を使いました。

6.反響と反省
僕のTwitterアカウント「https://twitter.com/atagon」で公開した所、僕の中では1万ビューされたら大反響判定なのですが、今の所1.3万ビューを超えて、想像以上に見ていただけました。
しかし…ここで動画を公開したツイートのTwitterアナリティクスの結果を初公開しますが、動画1分の内、開始16秒以内に離脱しちゃった人が73%もいました。
 ゲームの実際のプレイ映像が始まるのは25秒からなので、ほとんどの人に肝心な所を見てもらえませんでした。
ゲームの実際のプレイ映像が始まるのは25秒からなので、ほとんどの人に肝心な所を見てもらえませんでした。
参考にした動画でひろはすさんは「5秒以内に余計な事をしないでゲームを紹介しろ」と言っていたので余計なディベロッパー名やゲームタイトルを入れない様にしたのに、余計な「世界観の紹介から始めてしまっていた事」に、公開して初めて気づきました…。
すぐゲーム画面を見せて惹き付け、そこからゲームシステムの紹介やら世界観の披露やらをするべきでした。
この反省は、今後も作っていくであろうEUREKA5の紹介動画で活かして行きたいと思います。
おまけ
AfterEffectsで動画のパーツを色々と作成して、それらをPremiereProに組み込んで、BGMやSEを当てて完成させていくのが、プロの作成フローのようです。
僕もそのつもりで始めてみたものの、気がついたらAfterEffects上で作ったパーツをAfterEffects上で組み合わせて完成させてしまいました。
AfterEffectsにも動画ファイルを書き出す機能があるので、今回の様な1分と短くシンプルなものであれば、AfterEffectsだけで完結することができちゃいますが、もっとレベルアップしてPremiereProも使いこなせるようになったら、改めて記事を書きたいと思います。