ChatGPTを使って、Unity用のグリッチノイズシェーダを作ったので、シェーダの内容と、どういうやり取りで作ったのかを紹介します。
早速シェーダーを紹介
完成版のシェーダはこんな内容です。

Shader "Custom/GlitchEffectRandomTiming" {
Properties {
_MainTex ("Texture", 2D) = "white" {}
_BlockSize ("Block Size", Range(1, 100)) = 20
_GlitchAmount ("Glitch Amount", Range(0, 1)) = 0.1
_GlitchFrequency ("Glitch Frequency", Range(0.1, 2.0)) = 1
_GlitchDuration ("Glitch Duration", Range(0.1, 2.0)) = 0.5
}
SubShader {
Tags { "RenderType"="Transparent" "Queue"="Transparent" }
LOD 100
Blend SrcAlpha OneMinusSrcAlpha
ZWrite Off
AlphaToMask Off
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata {
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f {
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float _BlockSize;
float _GlitchAmount;
float _GlitchFrequency;
float _GlitchDuration;
v2f vert (appdata v) {
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
float random(float2 uv) {
return frac(sin(dot(uv, float2(12.9898, 78.233))) * 43758.5453);
}
fixed4 frag (v2f i) : SV_Target {
float2 uv = i.uv;
float glitchTime = floor(_Time.y / _GlitchFrequency) * _GlitchFrequency;
float glitchActive = step(glitchTime, _Time.y) * step(_Time.y, glitchTime + _GlitchDuration);
float2 block = floor(uv * _BlockSize) / _BlockSize;
float offset = random(float2(block.y, glitchTime)) * _GlitchAmount * glitchActive;
fixed4 color = tex2D(_MainTex, uv + float2(offset, 0));
return color;
}
ENDCG
}
}
FallBack "Diffuse"
}
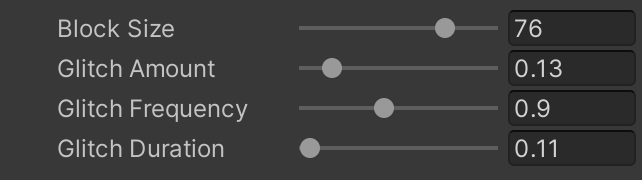
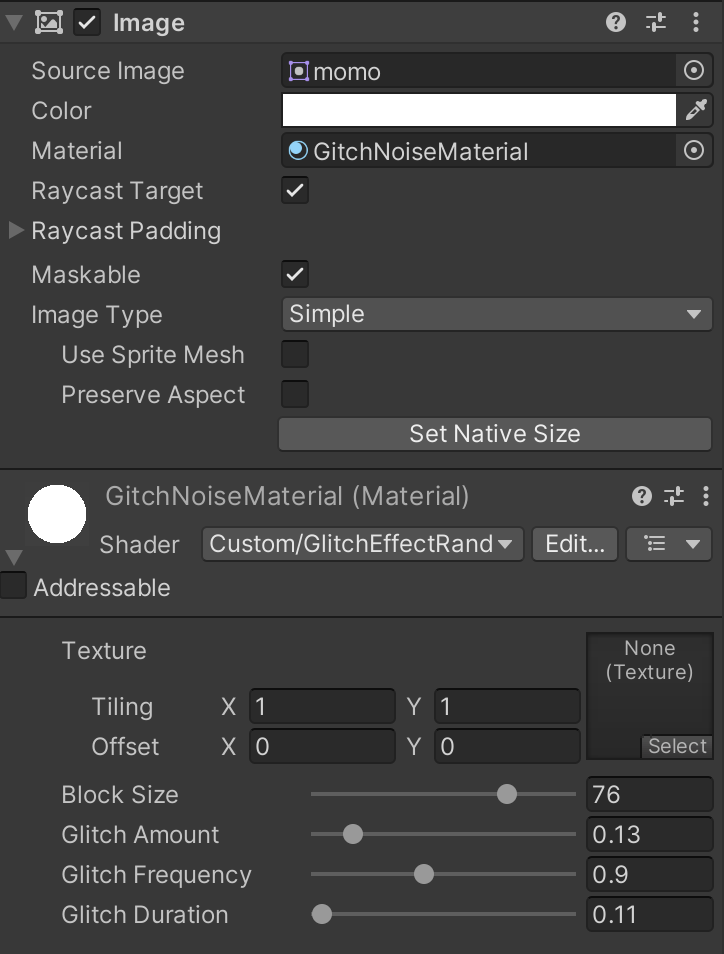
インスペクターから、ブロックノイズの大きさ、画像がずれる量、ノイズの発生頻度、ノイズの表示時間、を調整できます。

シェーダーの適用方法
Create > Shader > Unlit Shader (何でもいい) で、シェーダファイルを作って、上記のコードに置き換えた後、このシェーダファイルを右クリックして、Create > Material、でマテリアルを作ったら、シェーダーを適用したいオブジェクトのMaterial欄にドラッグ&ドロップして実行すればOKです。
実行すればグリッチノイズエフェクトが動きます。
追加したマテリアルの欄が出るので、開くとグリッチノイズの微調整項目が表示されるのでそちらから好きなように調整してみてください。

ChatGPTとのやり取り
具体的にどういうやりとりをしてグリッチノイズシェーダーを作ったかを紹介します。
最初に、ネットで見つけたグリッチノイズシェーダーをそのまま貼り付けて、透過部分が汚く表示されたのでそれの修正をお願いしました。
これですぐ修正版が提示されて見事に透過部分が綺麗になっていたのですが、イメージしていたクオリティと違ったので改善をお願いしました。
なぜかそれで出てきたのは砂が舞うようなものだったので再修正を依頼。
理想のクオリティになっていたけどなぜか上下にずれるグリッチノイズになっていたので、さらに修正を依頼。
これで、完璧なものができました。が、一定間隔でノイズが発生していて面白みがなかったので微調整を。
これで、最初に紹介したようなシェーダーが完成しました。