スポンサーリンク
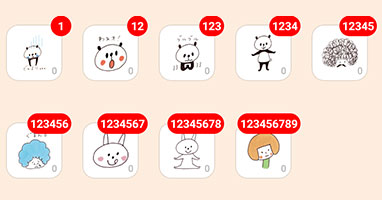
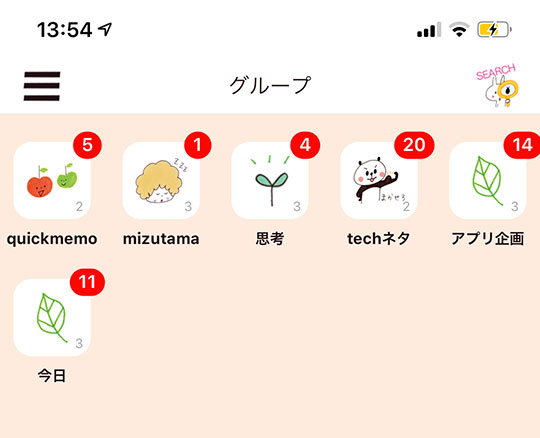
こんな感じのiOSのバッジ風UIをアプリの画面内でも使用しています。
こんな感じ。
 iOSは「JSBadgeView」を使ってます。
iOSは「JSBadgeView」を使ってます。
https://github.com/JaviSoto/JSBadgeView
Android版はxmlをゴニョゴニョするだけで同じように出来たのでそれを紹介します。
1. 角丸にするスタイルを作成
res/drawable/style_badge_corner.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<corners
android:topRightRadius="11dp"
android:bottomRightRadius="11dp"
android:bottomLeftRadius="11dp"
android:topLeftRadius="11dp"
/>
<solid
android:color="#FF0000"
/>
</shape>
</item>
</selector>
今回は22dp x 22dpのバッジUIを作りたいので丸くなるよう、角は半分の11dpを指定します。
背景色はiOSと同じ真っ赤(#FF0000)
2. TextViewを配置
TextViewに前項で作ったスタイルを適用して完成!
<TextView
android:id="@+id/badgeText"
android:layout_width="wrap_content" android:layout_height="22dp"
android:text="1"
android:textColor="#FFFFFF"
android:gravity="center"
android:textStyle="bold"
android:textSize="12dp"
android:paddingLeft="3dp"
android:paddingRight="3dp"
android:minWidth="22dp"
android:background="@drawable/style_badge_corner"
android:layout_gravity="right"/>
ポイントはこんな感じ
- バッジに合わせて幅が可変になるようlayout_width=”wrap_content”
- バッジの真ん中に常に文字がでるようにgravity=”center”
- 数字が大きくなってバッジが伸びるときUIの端に数字がピッタリくっつかないようpaddingLeft/Right=”3dp”
- 数字が1桁のとき丁度綺麗な丸になるようminWidth=”22dp”
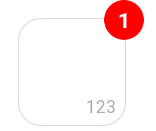
プレビューで、もういい感じ♪

完成!
じゃーん。
数字の桁が少ない時は綺麗なマル
数字が増えると勝手にいい感じに伸びます。
layout_gravity=”right” を指定しているので、右寄せで左に伸びています。

このアプリは有名イラストレータmizutamaさんとのコラボアプリ
「mizutamaTODO」
です。
実際の画面で確認したい場合は下記からどうぞ〜![]() iOS版はコチラ
iOS版はコチラ
Android版はコチラ
開発のヒントをtwitterでもつぶやいているのでフォローお願いします!
スポンサーリンク